ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像間隔をキャンセルする方法
CSSで画像間隔をキャンセルする方法
- 藏色散人オリジナル
- 2020-12-16 10:13:354466ブラウズ
CSS で画像間隔をキャンセルする方法: まず HTML サンプル ファイルを作成し、次に img タグを介して 2 つの画像を挿入し、img タグの親に「font-size:0;」を書き込みます。最終的に設定 「display:block」属性を使用するだけです。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
img 画像間のギャップをキャンセルする方法
1. 複数の img を書き込むタグ 1 行内
<img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/> <img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/>
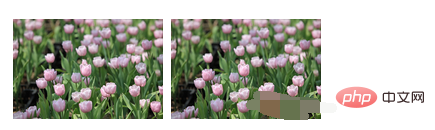
効果:

<img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/><img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/>
効果:

<div style="max-width:90%"> <img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/> <img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/> </div>Effect:

<img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px" style="max-width:90%"/> <img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px" style="max-width:90%"/>効果:

<div style="max-width:90%"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/>
<img src="/static/imghwm/default1.png" data-src="/i/eg_tulip.jpg" class="lazy" alt="郁金香" height="100px"/>
</div>効果:

以上がCSSで画像間隔をキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで横文字を立たせる方法次の記事:CSSで横文字を立たせる方法

