ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザが JavaScript を実行する仕組み
ブラウザが JavaScript を実行する仕組み
- 藏色散人オリジナル
- 2021-05-14 14:24:1722694ブラウズ
ブラウザで JavaScript を実行する方法: まず Web ページを開き、次に Web ページを右クリックして [検査] をクリックしてコンソールに入り、次にトップ メニューの Source タグをクリックし、最後に次のように記述します。新しく作成されたスニペットの右側には JavaScript コードのみが表示されます。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
最初に Web ページを開きます。この Web ページは、デバッグする必要がある Web ページのドメイン名アドレスです。そうしないと、Ajax リクエストを実行するときにクロスドメインが表示されます。

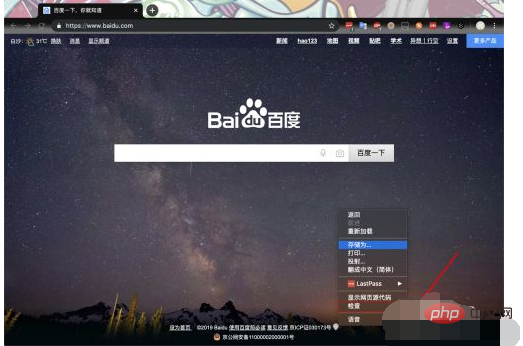
にアクセスできません。問題はありません。Web ページを右クリックすると、「チェック」という文字が表示され、クリックしてコンソールに入ります。

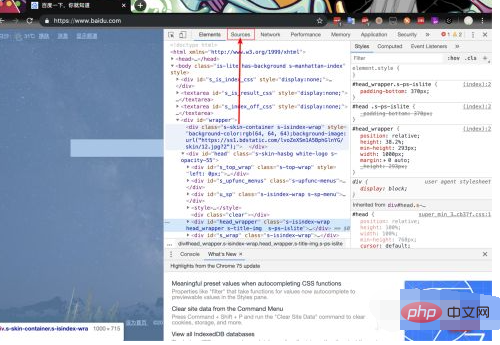
入力後には多くのオプションがあります。トップ メニューで [ソース] タブを見つけて、クリックしてページに切り替えます。

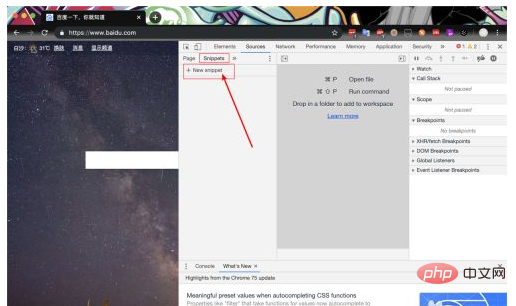
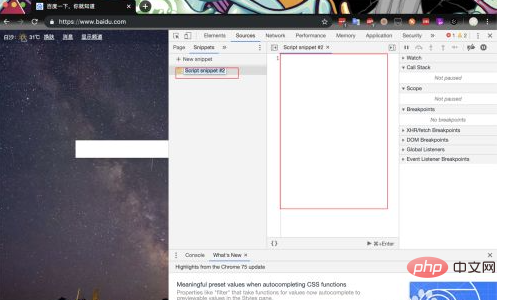
入力後、スニペットを見つけます。下のページに移動し、下のプラス記号の新しいスニペットをクリックすると、新しいスニペットが作成されます

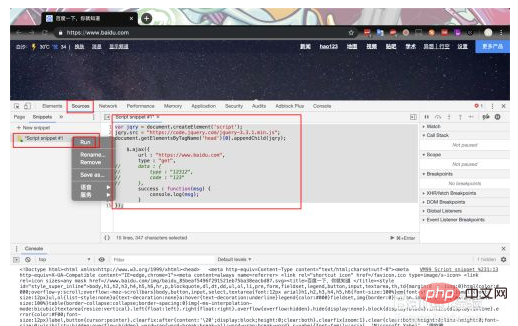
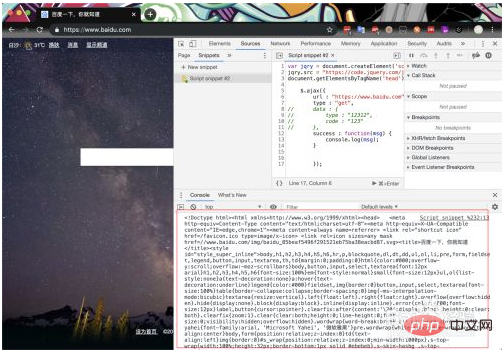
次に、新しく作成したスニペットの右側に JavaScript コードを記述します。複数のスニペットを作成できます。1 つの実行項目に対して 1 つのスニペットを作成します

書いた後、実行できます。実行も非常に簡単です。スニペットを右クリックするだけです。実行したい場合は、「run」という単語が表示されるので、それをクリックします。


JavaScript 上級チュートリアル 」
以上がブラウザが JavaScript を実行する仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

