ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで分割線を設定する方法
CSSで分割線を設定する方法
- 藏色散人オリジナル
- 2021-05-13 14:23:2715122ブラウズ
CSS で分割線を設定する方法: 最初に HTML インスタンス ファイルを作成し、次に本文に 3 つの div を作成し、最後に 2 番目の div のスタイルを「padding-top:3px;width:40%」に設定します。 ; border-top:1px Solid #666666;」がすべてです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
ネイティブ HTML CSS を使用して分割線を作成します
コードは次のとおりです:
<html>
<title>分割线</title>
<body>
<div>
<span>设备:</span>
<span>1</span>
</div>
<div class="order">
<span style="white-space:pre"> </span><span class="line"></span>
<span style="white-space:pre"> </span><span class="txt">这里是一个分割线</span>
<span style="white-space:pre"> </span><span class="line"></span>
</div>
<div>
<span>设备:</span>
<span>2</span>
</div>
<style type="text/css">
.order {
height: 20px;
line-height: 20px;
text-align: center;
}
.order .line {
display: inline-block;
padding-top : 3px;
width: 40%;
border-top: 1px solid #666666;
}
.order .txt {
color: #333333;
font-size: 12px;
vertical-align: middle;
}
</style>
</body>
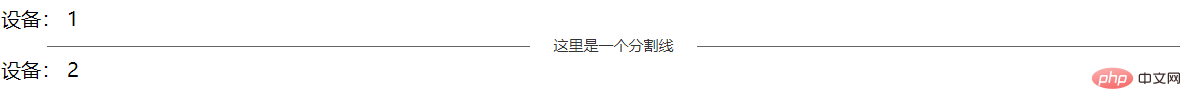
</html>効果は次のとおりです:

学習ビデオ共有: CSS ビデオ チュートリアル
以上がCSSで分割線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで文字を大文字にする方法次の記事:CSSで文字を大文字にする方法

