ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSにはどのような種類のセレクターがありますか?
CSSにはどのような種類のセレクターがありますか?
- 青灯夜游オリジナル
- 2021-05-12 16:22:1946078ブラウズ
CSS セレクターの種類は次のとおりです: 1. 要素セレクター; 2. ID セレクター; 3. クラス セレクター; 4. グループ セレクター (共用体セレクター); 5. 複合セレクター (交差セレクター); 6. ワイルドカード セレクター; 7. 子孫要素セレクター; 8. 子要素セレクター; 9. 疑似クラスセレクター; 10. 属性セレクター; 11. 兄弟要素セレクター。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
#CSS セレクターの種類は何ですか?
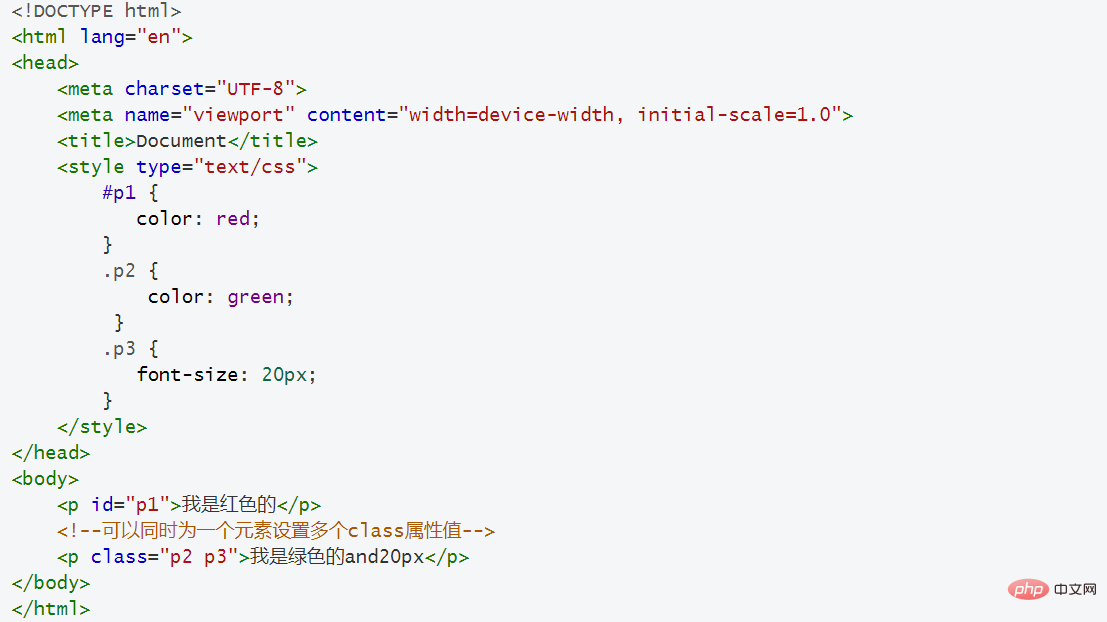
1. 要素セレクター タグ名{}
2. id セレクター #id 属性値 { }
·class 属性値 { }

機能: 複数の項目を同時に選択可能 に対応する要素セレクター (通常は集合宣言に使用されます)
構文:
选择器1,选择器2,选择器n{ }5. 複合セレクター (交差セレクター)機能: より正確で、かつ詳細なターゲット要素とその属性の設定
構文:
选择器1选择器2选择器n{ }616399ee114725a583612352ef7b94aa

関数: ページ上のすべての要素を選択するために使用されます
構文:
*{ }
関数: 指定された要素を選択します。 指定された子孫要素
構文:
先祖要素 子孫要素 { }

関数: 指定した親要素の子要素を選択します
構文:
親要素>子要素
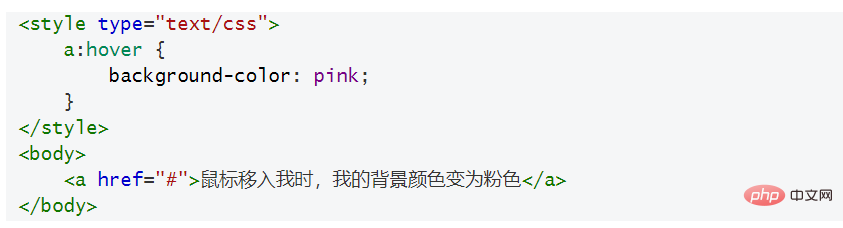
##疑似クラスは要素の特別な状態を表します
:hover 移動時の要素の状態
- #:visited 訪問後の要素の状態
- :active クリックされたときの要素の状態

構文:
[属性名]选取含有指定属性的元素 [属性名=“属性值”]选取含指定属性值的元素 [属性名^="属性值"] 选取属性值以指定内容开头的元素 [属性名$="属性值"] 选取属性值以指定内容结尾的元素 [属性名*="属性值"] 选取属性值包含指定内容的元素11. 兄弟要素セレクター

Selector
関数: を選択します。要素の直後に指定された兄弟要素構文: 前の要素と後の要素 (次の要素に作用)
~
Selector 機能: すべて選択後続の兄弟要素 構文: 前 ~ 以下すべて
css ビデオ チュートリアル
以上がCSSにはどのような種類のセレクターがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

