ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSウェイトとは何ですか
CSSウェイトとは何ですか
- 青灯夜游オリジナル
- 2021-05-11 17:24:574195ブラウズ
css の重みは、CSS セレクターの優先度を指します。優先度の高い CSS スタイルは、優先度の低い CSS スタイルをオーバーライドします。優先度が高いほど重みも大きくなり、その逆も同様です。 CSS の重みは設定されたマッチング ルールに基づいており、ブラウザは設定された優先順位を通じて DOM 要素のどの属性値が最も関連性があるかを判断し、これらの値を DOM に適用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css ウェイトとは
css ウェイトとは、CSS セレクターの優先度を指します。優先度の高い CSS スタイルは、優先度の最も低い CSS スタイルをオーバーライドします。レベルが高いほど重みも大きくなり、その逆も同様です。
CSS6 基本セレクター:
a)、ID セレクター (#box{})
b)、クラス セレクター (.box{})
c)、属性セレクター (a[href="http://www.xxx.com"])
d)、擬似クラスおよび擬似オブジェクト セレクター (:hoevr{} および ::after{})
e )、タグ タイプ セレクター (p{})
f)、ワイルドカード セレクター (*{})
css の重みは設定された一致ルールに基づいており、ブラウザーは優先度を次のように渡します。これらの値を DOM に適用するために、DOM 要素のどの属性値が最も関連しているかを判断します。
単純に理解すると、DOM の特定の属性値には複数の CSS スタイル設定があり、最も優先度の高いアプリケーションが使用されるということです。 CSS 設定が有効にならない場合の多くの問題は、どこかでより高い優先度が定義されており、そのスタイルが有効にならないことが原因です。
優先順位は次のとおりです:
重要 > インライン (スタイル) > ID > クラス (クラス) > ラベル (li...) | 疑似クラス ( :hover ,:focus...) | 属性選択 [attr=''] > 擬似オブジェクト (:before,:after) > ワイルドカード (*) > 継承 (inherit)
それでは、次のようにします。毛織物の優先順位を決める?
css ウェイト計算ルール
CSS ウェイト計算には一定のルールがあり、w3c が策定した CSS 仕様によると、CSS ウェイト計算ルールは次のとおりです。
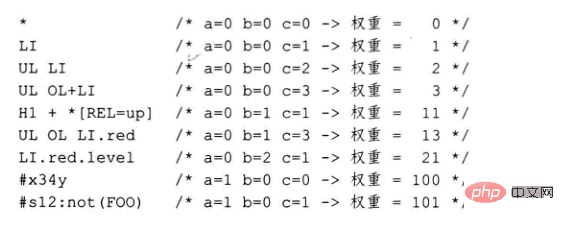
## a)、セレクター内の ID セレクターの数を計算します ID セレクターは a、a は 100b)、クラス セレクターと属性を計算しますセレクター内 セレクターと擬似クラス セレクターの数 クラス セレクター、属性セレクター、擬似クラス セレクターは b で、b は 10c)、ラベル タイプ セレクターを計算します。および擬似オブジェクト セレクターの数 ラベル タイプ セレクターが 1 つ、擬似オブジェクト セレクターに c が 1 つ、1 つに対して c が 1 つ d)、ワイルドカード セレクターを無視します ワイルドカード セレクターは無視されます。次の図は、CSS セレクターの重みの例です。
優先順位の基本ルール
1. 同じ重み: 後で表示されるセレクターが最後のルールです外部スタイル シート内の場合、同じ CSS ルールを 2 回記述すると、前に表示されるセレクターの重みが低く、スタイルは後のスタイルを選択します:#content h1 { padding: 5px;
}
#content h1 { padding: 10px;
}両方のセレクターの重みは 0、1、0 、 1. 最後のルールが有効になります。 2. 重みが異なると、より高い重み値が有効になります ID セレクターの優先順位は、属性セレクターの優先順位よりも高くなります。たとえば、以下の例では、重みスタイルシートの #p123 の方が、[ id=p123] よりも明らかに重みが高くなります。 a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }3. 近接原則たとえば、スタイル シートで DOM のスタイル A を定義し、HTML で DOM のスタイル B も定義して、B.A { padding: 5px;
}<style type="text/css">
.B { padding: 10px;
}
</style># を適用します。 ## 4. セレクターを構成する要素の数に関係なく、優先度の高いクラス セレクターはありません。
は上記の例外です。
5. DOM ツリーの距離を無視します
次のスタイル:
body h1 { color: green;
}
html h1 { color: purple;
}次の HTML に適用される場合:
<html><body> <h1>Here is a title!</h1> </body></html>
ブラウザ紫としてレンダリングされます;
実際、ルール 1 もこれに適用されますが、DOM ネガティブ タグの違いにより、特殊化のために選択されています。
6.:not 擬似クラス例外
:not Negated 擬似クラスは、優先順位の計算では擬似クラスとみなされません。実際、それらは、数を計算するときに依然として考慮されます。セレクターは通常のセレクターとしてカウントされます。
div.outer p {
color:orange;
}
div:not(.outer) p {
color: lime;
}次の HTML に適用される場合、テキスト記述効果です。
<div class="outer">
<p>orange</p>
<div class="inner">
<p>lime</p>
</div>
</div>7.!重要なルールの例外
スタイル宣言で ! important ルールを使用すると、そのスタイル宣言は CSS 内の他の宣言をオーバーライドします。
技術的には、! important は優先度とは関係ありませんが、相互に直接影響します。
! important の使用は悪い習慣であり、できる限り避ける必要があります。これは、スタイル シートに固有のカスケード ルールが破られ、デバッグやバグの発見がより困難になるためです。
!重要なルールを持つ 2 つの矛盾する宣言が同じ要素に適用される場合、優先順位の高い宣言が採用されます。
学習ビデオ共有:
css ビデオ チュートリアル以上がCSSウェイトとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

