ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS BFC とはどういう意味ですか?
CSS BFC とはどういう意味ですか?
- 青灯夜游オリジナル
- 2021-05-11 17:14:515328ブラウズ
CSS では、bfc は中国語で「ブロック レベルの書式設定コンテキスト」を意味します。これは、Web ページのボックス モデル レイアウトの CSS レンダリング モードです。独立したレンダリング領域または分離された独立したコンテナーを指します。ブロック書式設定コンテキストには、それを作成する要素内のすべてのコンテンツが含まれます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
BFC とは
# BFC (ブロック フォーマット コンテキスト) ブロックレベルのフォーマット コンテキストは、Web ページのボックス モデル レイアウトの CSS レンダリング モードです。独立したレンダリング領域または分離された独立したコンテナを指します。 BFC はブロック フォーマット コンテキスト (ブロック レベルのフォーマット コンテキスト) であり、通常のストリームです。 BFC は大きな閉じた箱と考えることができ、箱の中の要素がどれだけ通過しても、外側には影響を与えません。
BFC の形成条件
1. 浮動要素、なし以外の浮動小数点値; 2. 絶対配置要素、位置 (絶対、固定) ;
3. 表示は、次の値のいずれかです: inline-block、table-cell、table-caption、flex;
4. overflow は、visible (hidden、auto、scroll) 以外の値です;
BFCの特徴
1. 内部ボックスを縦方向に順番に配置します。 2. 垂直方向の距離はマージンで決まります。
3. bfc 領域は float 要素領域と重なりません。
4. bfc の高さを計算するとき、フローティング要素も計算に参加します。
5. Bfc はページ上の独立したコンテナーであり、コンテナー内の子要素は外側の要素に影響を与えません。
実践こそが真実をテストするための唯一の基準です
(1) BFC のボックス アライメント
最初の機能は次のとおりです。内部ボックスは縦方向に順番に配置されます。
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}
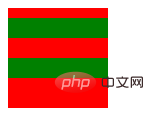
(2) マージンフォールディング
2番目の特徴:マージンによって垂直方向の距離が決まる通常のドキュメント フローでは、2 つの兄弟ボックス間の垂直距離は、それらのマージンによって決まりますが、2 つのマージンの合計ではなく、どちらか大きい方のマージンによって決まります。

a3d26fddad773596419d66c0738d6f77 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
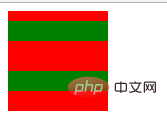
} ここでは、最初のサブボックスには上部マージンがあることがわかります (マージン貫通の問題は発生しません)。ボックス 垂直方向の余白が崩れて間隔が広くなるため、垂直方向の距離は 30 ピクセルではなく 20 ピクセルになります。 では、垂直方向の余白が崩れないようにする方法はあるのでしょうか?答えは「はい」です。機能の項目 5 には、「bfc はページ上の独立したコンテナーです。コンテナー内のサブ要素は外部の要素に影響を与えず、外部の要素は BFC 内の要素に影響を与えません。」と書かれています。したがって、box1 または box2 を別の BFC に置くだけです。

a3d26fddad773596419d66c0738d6f77 aaf411da7fde49db5a49b0a9b01f4d41 1f21a04392360a5408f934fbf168f5d816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
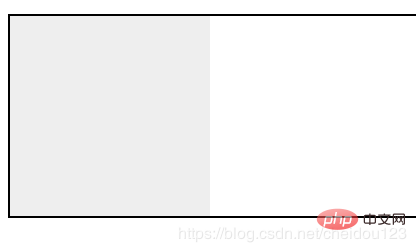
}(3) フローティング要素ではカバーされません
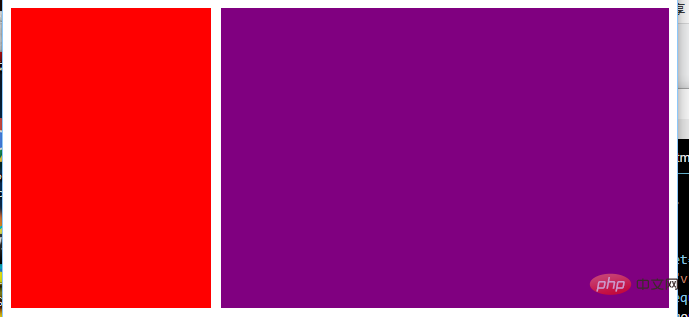
一般的な 2 列レイアウトを次のように取り上げます。例 。 左側には固定幅があり、右側には幅がないため、右側の幅はブラウザ ウィンドウのサイズに応じて適応的に変化します。
<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
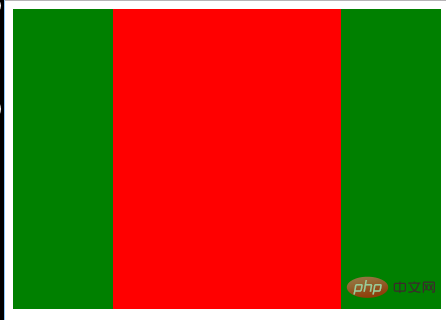
} 3 列レイアウトもあります。 左側と右側は幅が固定されており、中央には幅がないため、中央の幅はブラウザのサイズに応じて変化します。

<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
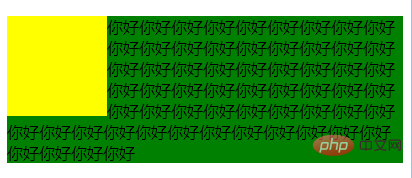
} は、フォントの折り返しを防ぐためにも使用できます: フローティング ボックスがボックスを覆うことが知られています。下のボックス内のテキストは覆われませんが、テキストはフローティング ボックスを囲みます。これも興味深い機能です。


<div class="left"></div>
<p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</p>css:(1) サラウンド
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green; /* overflow: hidden; */
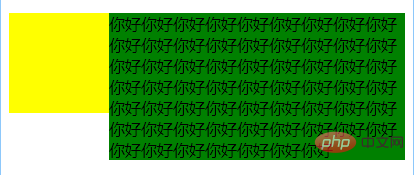
}(2)使用bfc はラップを防止します
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
overflow: hidden;
}
(4) BFC にはフローティング ブロックが含まれます
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
⑵ BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
bfdab0d52686a485177ae020655c39d7 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
fe04c549b2a38e3c454f821d06d5c5f1 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

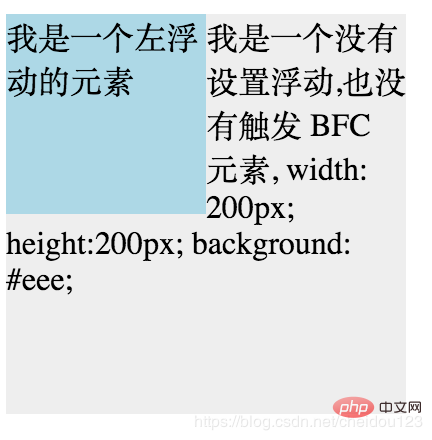
⑶ 可以阻止元素被浮动元素覆盖
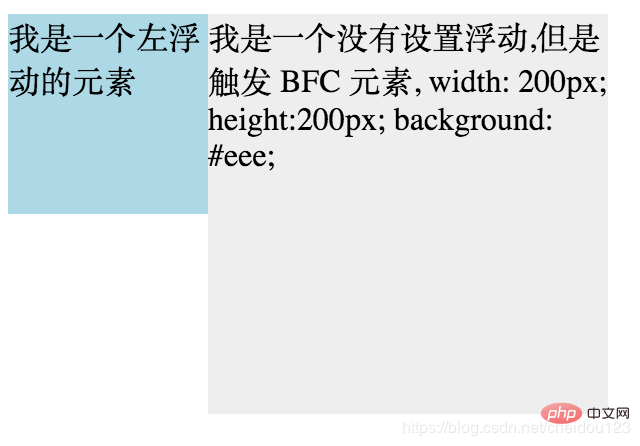
先看一个文字环绕效果:
96543620f078356b10425eff22c346ce我是一个左浮动的元素16b28748ea4df4d9c2150843fecfba68 e927d99e361112ab30576b858ff33779我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;16b28748ea4df4d9c2150843fecfba68

这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
以上がCSS BFC とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

