ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで表の枠線を設定する方法
HTMLで表の枠線を設定する方法
- 藏色散人オリジナル
- 2021-04-27 14:46:3547588ブラウズ
htmlテーブルの境界線を設定する方法: 最初に HTML サンプル ファイルを作成し、次に table を通じてテーブルを定義し、最後に CSS コードを「tr td,th{border:1px Solid red;}」として追加して設定します。テーブルの境界線だけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
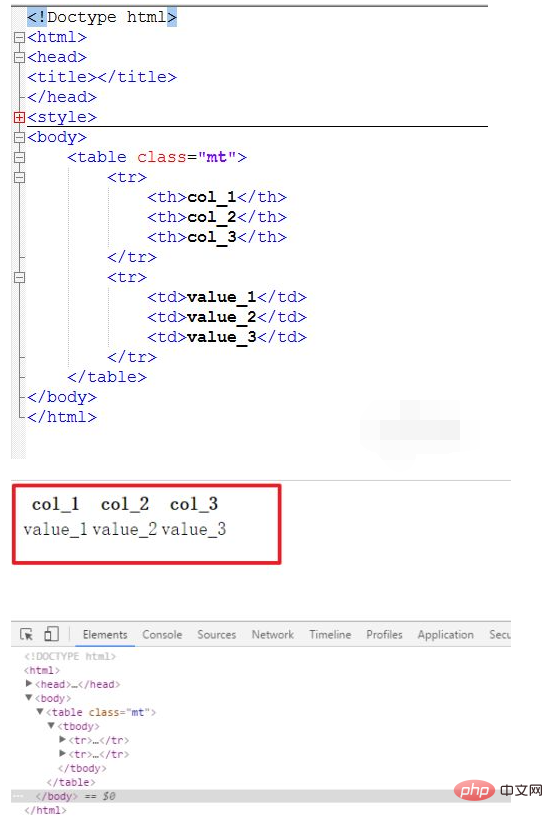
テーブル用の HTML コードを準備し、このコードを使用してブラウザのデフォルトのテーブル タグのレンダリングを表示します。コードは次のとおりです:
<html>
<head>
<title></title>
</head>
<style>
</style>
<body>
<table class="mt">
<tr>
<th>col_1</th>
<th>col_2</th>
<th>col_3</th>
</tr>
<tr>
<td>value_1</td>
<td>value_2</td>
<td>value_3</td>
</tr>
</table>
</body>
</html>
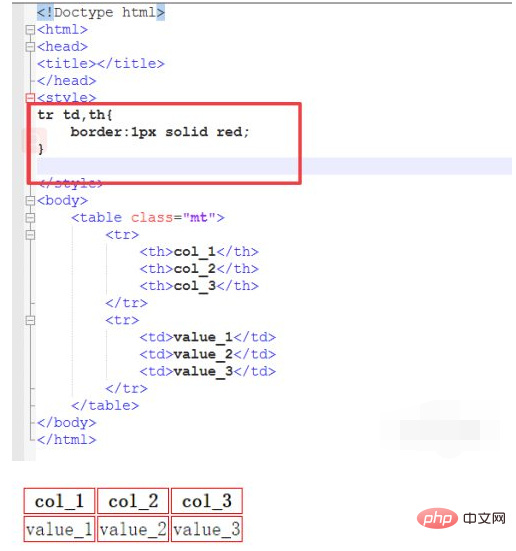
テーブルの内枠を設定します。テーブル ラベルのデフォルト スタイルには枠がないことがわかります。次に、テーブルに枠線を追加します。次のコードをスタイル タグに追加するだけです:
<style>
tr td,th{
border:1px solid red;
}
</style>

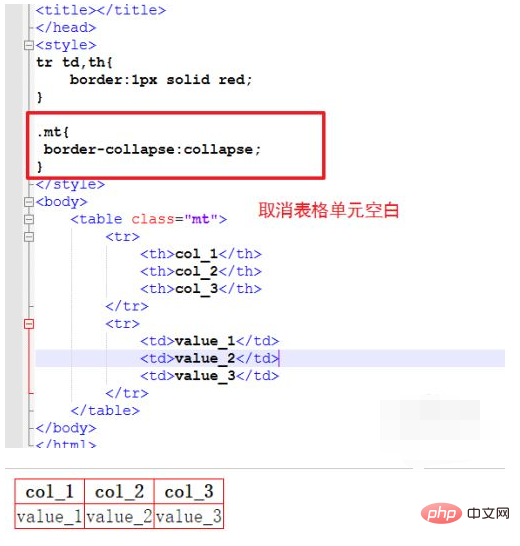
<style>
tr td,th{
border:1px solid red;
}
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

 ##テーブルの外側の境界線を設定します。コードは次のとおりです:
##テーブルの外側の境界線を設定します。コードは次のとおりです:
<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
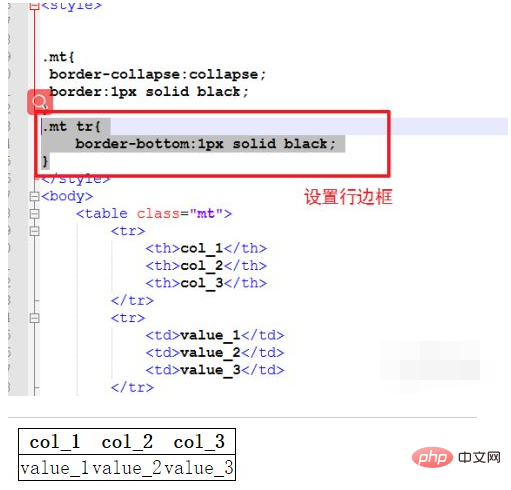
 行の境界線を設定します。 、セルの境界線の設定と比較して、行の境界線の設定の方が一般的です。使用する必要があるのは、次のコードのみです。
行の境界線を設定します。 、セルの境界線の設定と比較して、行の境界線の設定の方が一般的です。使用する必要があるのは、次のコードのみです。
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

 [推奨学習:
[推奨学習:
以上がHTMLで表の枠線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのハイパーリンクの下線を消す方法次の記事:HTMLのハイパーリンクの下線を消す方法

