ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでボタンのサイズを設定する方法
HTMLでボタンのサイズを設定する方法
- coldplay.xixiオリジナル
- 2021-04-27 13:59:0525217ブラウズ
htmlボタンのサイズを設定する方法は、input 要素に幅と高さを直接追加することです。コードは []。

HTML でボタン サイズを設定する方法:
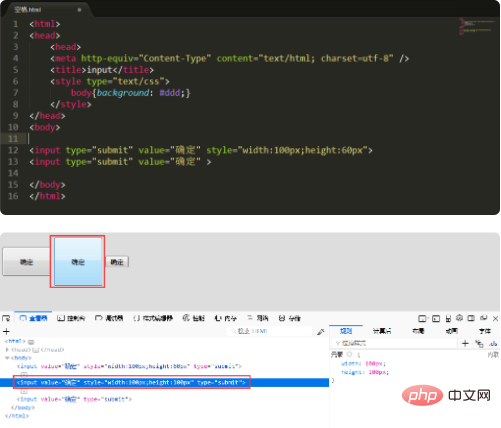
HTML でボタン サイズを設定する: 幅と高さを入力要素に直接追加できます。具体的なコードは次のとおりです。<input type="submit" value="确定" style="width:100px;height:60px">入力ボタンのサイズを設定しない場合とボタンのサイズを設定する場合の効果の比較は次のとおりです。

拡張情報:
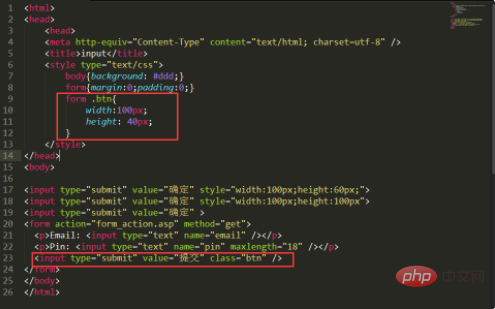
input の type 属性は、input 要素のタイプを指定します。属性値 submit は、送信ボタンを定義します。送信ボタンはフォーム データを送信します。サーバーに。 クリック可能なボタンを定義しますが、動作はありません。ボタン タイプは、ユーザーがボタンをクリックしたときに JavaScript プログラムを起動するためによく使用されます。#例:
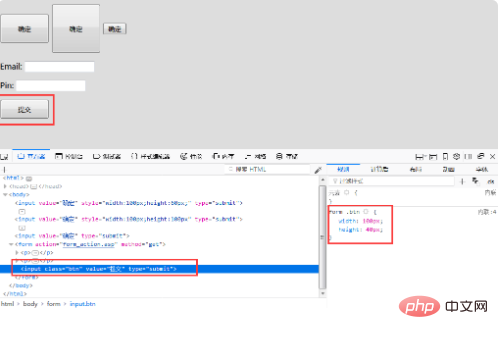
 効果
効果
##ソース コード:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>
関連する学習に関する推奨事項: 以上がHTMLでボタンのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

