ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの疑似クラスとは何ですか?
CSSの疑似クラスとは何ですか?
- 醉折花枝作酒筹オリジナル
- 2021-04-26 17:28:171826ブラウズ
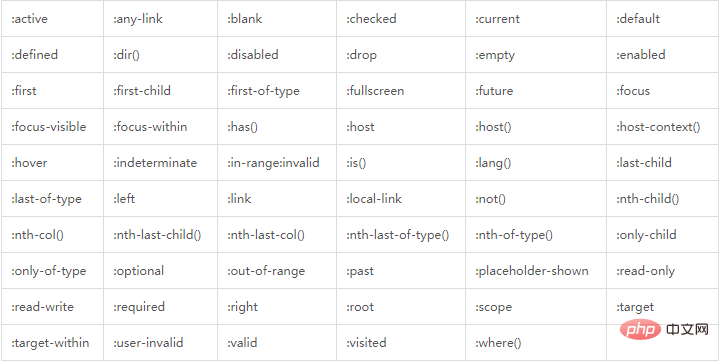
CSS の疑似クラスには、「:active」、「:host」、「:first」、「:hover」、「:dir()」、「:left」、「:blank」が含まれます。 、「:has」、「:link」、「:right」、「:valid」、「:drop」、「:is()」など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css 疑似クラス:

疑似クラスの構文:
selector : pseudo-class {property: value}CSS クラスは疑似クラスでも使用できます-クラス。
selector.class : pseudo-class {property: value}疑似クラスと疑似要素を使用すると、ドキュメントの DOM ツリー内のコンテンツに基づいて要素にスタイルを適用するだけでなく、ナビゲーション履歴などの外部要因に基づいてスタイルを適用することもできます (例: :訪問しました)。
同様に、コンテンツのステータス (一部のフォーム要素でチェック済みなど) やマウスの位置 (ホバーでマウスがチェックされているかどうかを確認できるなど) に基づいて適用できます。要素の上にマウスを移動している) スタイル。
推奨学習: css ビデオ チュートリアル
以上がCSSの疑似クラスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

