ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSを削除する方法
CSSを削除する方法
- 藏色散人オリジナル
- 2021-04-26 09:47:353151ブラウズ
CSS を削除する方法: まず新しい HTML ファイルを作成し、次に p タグを使用してテキスト行を作成し、p タグの class 属性を 1 に設定し、次に CSS を使用してテキスト サイズを設定します。 20px、テキストの色を赤に変更します; 最後に、myfun() 関数を実行して CSS スタイルを削除します。

この記事の動作環境: Windows7 システム、css3&&javascript バージョン 1.8.5、Dell G3 コンピューター。
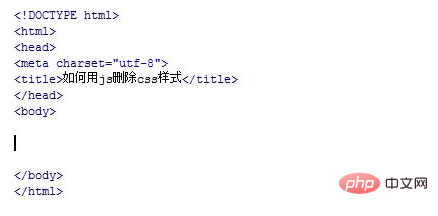
test.html という名前の新しい HTML ファイルを作成し、js を使用して CSS スタイルを削除する方法を説明します。

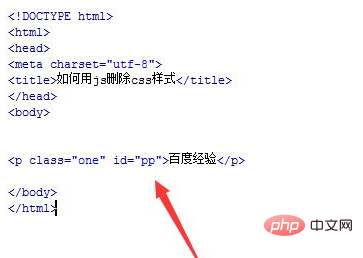
test.html ファイルで、p タグを使用してテキスト行を作成し、p タグの class 属性を 1 に、id 属性を pp に設定します。 。

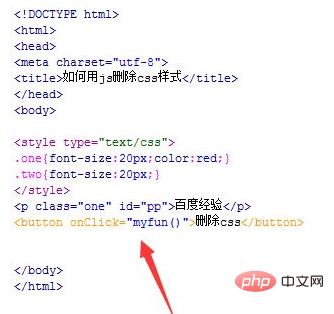
test.html ファイルで、p タグの class 属性を通じて、CSS を使用してテキスト サイズを 20px に、テキストの色を赤に設定します。同時に、クラス名 2 で別のスタイルを定義し、テキストを 20px に設定します。

test.html ファイルで、button タグを使用して、「CSS の削除」というボタン名を持つボタンを作成します。

onclick イベントをボタンにバインドし、ボタンがクリックされたときに myfun() 関数を実行します。

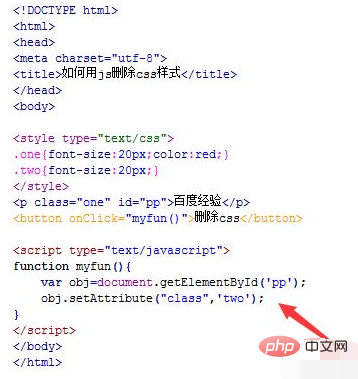
test.html ファイルの js タグ内に、myfun 関数を作成します。関数内で、getElementById() メソッドを使用して、 p タグの id を取得し、 setAttribute() メソッドを使用して p タグの class 属性を新しい属性名 2 に設定することで、元のスタイルを削除し、同時に新しいスタイルを設定して、カラー CSS スタイルを削除します。 pタグの。

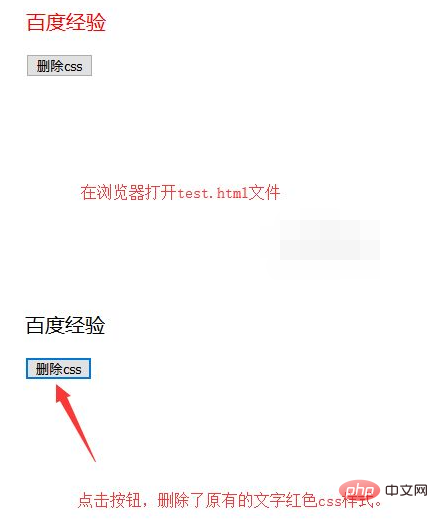
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

[推奨学習: css ビデオ チュートリアル]
以上がCSSを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

