ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLビデオメソッドの使い方
HTMLビデオメソッドの使い方
- 藏色散人オリジナル
- 2021-04-26 10:20:056562ブラウズ
html video はビデオを定義するために使用されます。その使用方法: 最初に基本的な Web ページ構造を構築し、次に video タグを構築し、width を使用して幅を設定し、次に、source タグを使用してビデオ アドレスを指定します。ビデオ形式と、最後に保存して実行できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
まず、video タグについて理解します:
1)
2) 現在、
さて本題に入りましょう
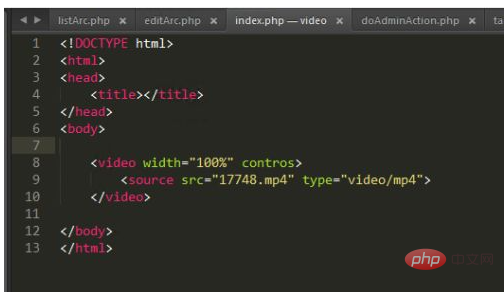
まず新しいスクリプト ファイルindex.php を作成しましょう;

sublime でindex.php を開きます基本的な Web ページの構造は図に示すとおりです。

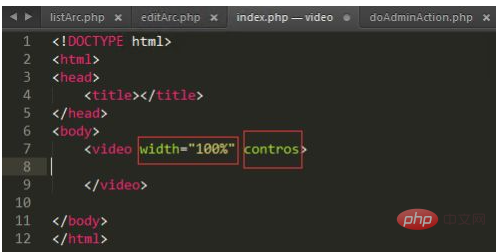
video タグの作成を続け、width を使用して幅を設定し、一時停止/開始スイッチを備えたコントロールを追加することを忘れないでください。

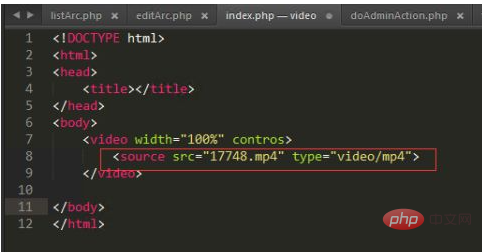
ビデオ アドレスとビデオ形式を指定するには、ソース タグをビデオ タグ内にネストする必要があります

ctrl sこれで保存できます。基本的には成功です。

ビデオを確認して完了です。

[推奨学習: CSS ビデオ チュートリアル]
以上がHTMLビデオメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML文字セットの設定方法次の記事:HTML文字セットの設定方法

