ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML文字セットの設定方法
HTML文字セットの設定方法
- 藏色散人オリジナル
- 2021-04-26 10:14:375993ブラウズ
HTML 文字セットを設定する方法: 1. "09477266eebbc8a01f42387ae29e71dd" メソッドを通じて; 2. "" メソッド。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML 文字セットを設定する方法
ページ文字セットを指定する 2 つの方法
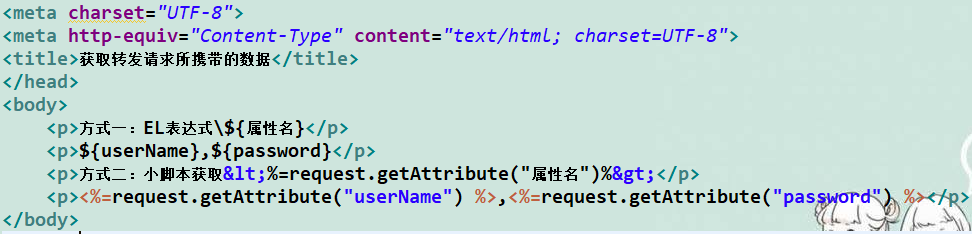
方法 1:
<meta charset="utf-8">
方法 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
上記は、ページの文字セットを UTF-8 に設定する (ページの文字セットを設定する) 2 つの方法です。 HTML ファイルの文字セットをブラウザに伝えます。
ページで使用される文字セットを設定する 2 つの方法
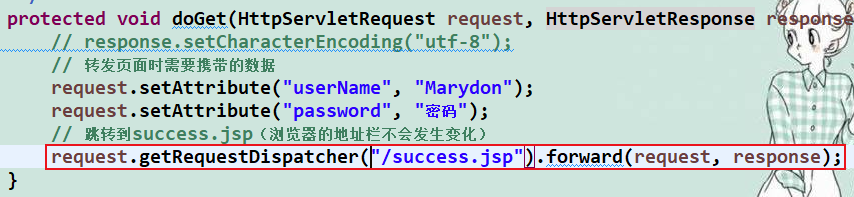
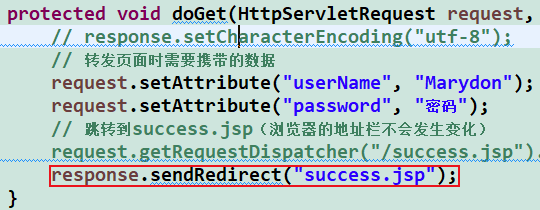
第一: サーバーは、応答内容 文字セット;
response.setCharacterEncoding("utf-8")前提: サーバーは、サーバー経由で指定されたインターフェイスに転送またはリダイレクトします。
2 番目のタイプ: ページ指定の文字セット。
1
を参照してください。 注: 最初の方法は 2 番目の方法よりも優先されます。
#サーバー転送
 ## ページには文字セットが設定されています
## ページには文字セットが設定されています
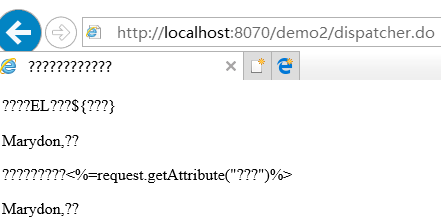
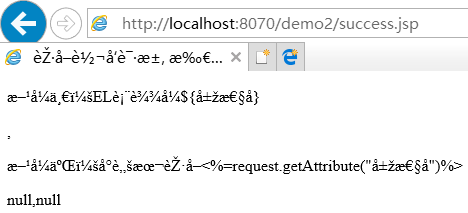
 何が起こっていますか?なぜ有効にならないのですか?
何が起こっていますか?なぜ有効にならないのですか?
サーバー経由でページジャンプリクエスト(転送)完了
 戻るの場合、返されるデータの文字セットは指定されません。
戻るの場合、返されるデータの文字セットは指定されません。
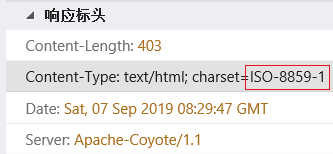
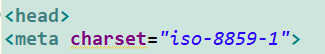
 F12 でネットワークをキャプチャし、取得した対応するページの文字セットが iso-8859-1 であるため、ブラウザがページを解析すると文字化けが発生します。
F12 でネットワークをキャプチャし、取得した対応するページの文字セットが iso-8859-1 であるため、ブラウザがページを解析すると文字化けが発生します。
転送の場合、返されるデータの文字セットをutf-8に指定する必要があります。
response.setCharacterEncoding("utf-8");サーバー リダイレクト
 ページがリダイレクトされ、返されたデータのエンコード セットが指定されていない場合、何が起こりますかページへ?
ページがリダイレクトされ、返されたデータのエンコード セットが指定されていない場合、何が起こりますかページへ?
文字セットはページによって決まります。つまり、ページの文字セットは、ページ上の文字セットに関するステートメントによって決まります。
たとえば、ページで指定された文字セットが iso-8859-1
## の場合、ブラウザは iso-8859 に従って解析します。 -1. 
さらに、リダイレクトによって返されたデータのエンコード セットが設定されていても、リダイレクトによってデータ損失が発生するため、無効になります。 
5. 概要
ページがサーバーによって転送される場合、ページの文字セットは転送によって決まります。それ以外の場合は、リダイレクトされたページの文字セットが決まります。インターフェイスまたは通常のインターフェイス HTML ページ自体の宣言された文字セットによって決まります。
注: 今日はページの文字セットの問題と、純粋なデータのやり取り中に発生する文字化けは同じものではありません。 また、HTTP レスポンスヘッダーとメタの両方に文字セットを指定した場合、競合が発生し、http レスポンスの文字セットが有効になります。[推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がHTML文字セットの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

