ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの改行文字「↵」の扱い方
HTMLの改行文字「↵」の扱い方
- 醉折花枝作酒筹転載
- 2021-04-25 09:26:033405ブラウズ
この記事ではHTMLの改行文字「↵」の対処法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

要件の背景
Ajax を介してフィールド値を要求します。文字は String 型であり、改行文字 ↵ が含まれています。取得される文字列の内容を改行して元の形式で表示します。
解決策のアイデア
要素を文字列に置き換えて問題を解決する
解決プロセス
[危険] エラー プロセス: 要素を文字列に置き換えることを考える最初の試行では、常に <br> タグを使用して ↵ 文字を置換していましたが、置換は失敗しました。
正しい解決策
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] は ↵ に置き換えられませんが、html n では \r,\ として認識され、他のエスケープ文字があるため、\r\n を使用して置き換える必要があります。
テスト例
<body>
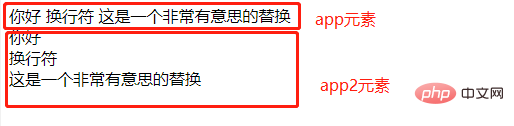
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
</body>結果の表示<br>
重要な注意事項: 改行 ↵ はキーボードから入力する必要があります。テストを目的としたものではありません。効果。↵ 文字。
推奨学習: html ビデオ チュートリアル
以上がHTMLの改行文字「↵」の扱い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

