ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像を右側に配置する方法
CSSで画像を右側に配置する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-23 14:43:5418438ブラウズ
CSS では、text-align 属性を使用して画像を右寄せにすることができ、画像要素に「text-align:right;」を設定するだけです。 text-align 属性は、要素のテキストの水平方向の配置を指定します。値が右の場合、要素は右に配置されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成し、CSS を使用して div 内の画像を右揃えにする方法を説明します。 test.html ファイルで、div タグを使用してモジュールを作成し、div タグの class 属性を mycss に設定します。 div内にimgタグを使用して画像を作成します。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="">
</div>
</body>
</html>css タグで、クラスを通じて div のスタイルを設定し、幅を 400 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルとして定義します。次に、text-align 属性を right に設定します。これは、div 内のコンテンツを右に配置するために使用され、それによって画像の右配置が実現されます。
<style type="text/css">
.mycss{
width:400px;
height: 300px;
border: 1px solid #ccc;
text-align: right;
}
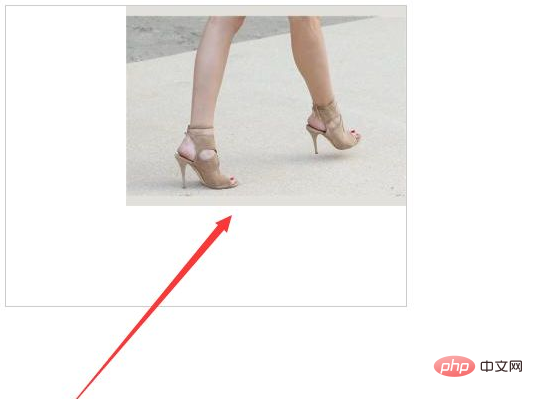
</style>ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: css ビデオ チュートリアル
以上がCSSで画像を右側に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像の伸縮を設定する方法次の記事:CSSで画像の伸縮を設定する方法

