ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで枠線の幅を設定する方法
CSSで枠線の幅を設定する方法
- 青灯夜游オリジナル
- 2021-04-21 16:21:0611810ブラウズ
CSS では、border-width 属性を使用して境界線の幅を設定できます。構文形式は「border-width: キーワード | 長さの単位を持つ値;」であり、その中でキーワードは次のとおりです。シン(細い)ボーダー)、ミディアム(中程度のボーダー)、シック(太いボーダー)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css は境界線の幅を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:thick;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
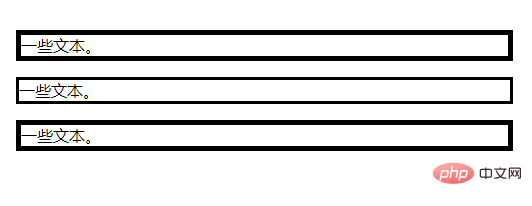
</html>レンダリング:

説明:
「border-width」属性は、単独で使用すると機能しません。最初に「border-style」属性を使用して境界線を設定する必要があります。
css border-width プロパティ
border-width プロパティは、要素の 4 つの境界線の幅を設定します。
属性値:
| 値 | 説明 |
|---|---|
| thin | 細い境界線を定義します。 |
| 中 | デフォルト。中程度の境界線を定義します。 |
| thick | 太い枠線を定義します。 |
| length | 境界線の幅をカスタマイズできます。 |
border-width 属性には 1 ~ 4 つの値を指定できます。
例:
border-width:thin medium thick 10px;
上の境界線は細い境界線です
-
右の境界線は中程度の境界線です
下の境界線は太い境界線です
左の境界線は 10 ピクセル幅の境界線です
border-width:thin medium thick;
上の境界線は細い境界線です
左右の境界線は中程度の境界線です
下の境界線は太い境界線ですborder
border-width:thin medium;
上下のボーダーは細ボーダー
左右のボーダーは中ボーダー
border-width:thin;
4 つの境界線はすべて細い境界線です
(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSSで枠線の幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像の透明度を設定する方法次の記事:CSSで画像の透明度を設定する方法

