ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストが折り返されないようにする方法
CSSでテキストが折り返されないようにする方法
- 青灯夜游オリジナル
- 2021-04-20 18:37:5455129ブラウズ
CSS では、white-space 属性を使用してテキストの折り返しを防ぐことができます。テキスト要素に「white-space:nowrap;」スタイルを追加するだけです。 White-space属性は要素内の空白の扱いを設定する属性で、値が「nowrap」の場合は文字列を折り返さないように設定されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css はテキストの折り返しを防止します
css ホワイトスペース属性を使用して、要素内のテキストが折り返されないように設定できます。コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
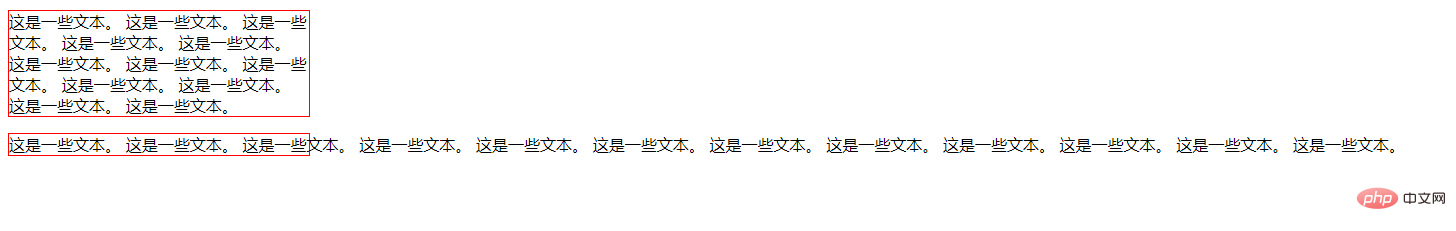
</html> レンダリング:

説明:
white-space 属性は、要素内の空白の処理方法を指定します。 。
属性値:
| 値 | 説明 |
|---|---|
| 通常 | ## #デフォルト。空白はブラウザによって無視されます。|
| 空白スペースはブラウザによって保持されます。これは、HTML の | |
| nowrap | テキストは折り返されず、|
| 空白シーケンスを保持しますが、通常どおりラップします。 | |
| 空白シーケンスを結合しますが、改行は保持します。 |
css ビデオ チュートリアル)
以上がCSSでテキストが折り返されないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの背景色の設定方法次の記事:CSSの背景色の設定方法

