ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで最大幅を設定する方法
CSSで最大幅を設定する方法
- 藏色散人オリジナル
- 2021-04-19 09:33:556623ブラウズ
CSS の最大幅を設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文の p タグを使用してテキスト コンテンツを設定し、最後に「max-width」を使用してテキスト段落の最大幅を設定します。 CSS の " 属性。

可能な値none デフォルト。この定義では、要素の最大幅に制限はありません。 length は、要素の最大幅の値を定義します。 % は、最大幅を、それを含むブロックレベルのオブジェクトのパーセンテージとして定義します。 inherit は、max-width 属性の値を親要素から継承することを指定します。 [推奨される学習:
css ビデオ チュートリアル ]
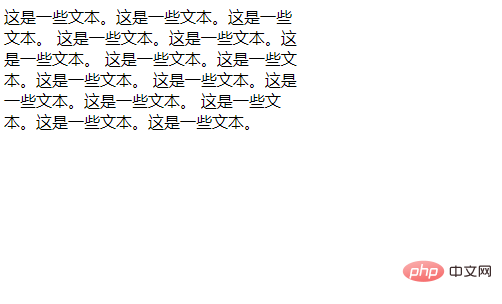
例段落の最大幅を設定する:<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>効果: 
以上がCSSで最大幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS入力スタイルを変更する方法次の記事:CSS入力スタイルを変更する方法

