ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでアイコンが表示されない場合の対処法
CSSでアイコンが表示されない場合の対処法
- 藏色散人オリジナル
- 2021-04-19 09:21:484691ブラウズ
CSS でアイコンが表示されない場合の解決策: 1. アイコンの参照パスを確認して変更します; 2. フォント ファイルの名前を確認して「fonts」に変更します。

##今日は非常に愚かな間違いをしてしまいました。
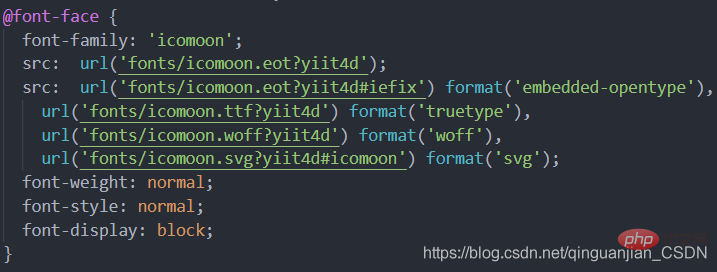
css がフォント アイコンを参照すると、 は表示されず、小さなボックスのみが表示されます。私の最初の反応は、パスが間違っているということでした。私は CSS の先頭に戻りました: @font-face
を確認してください。案の定、.../fonts/icomoon を追加するのを忘れていました。 .. url() パスの前に追加、それでも表示できません。いろいろ探しているうちに、
フォントファイル名が fonts ではなく font となっており、@font-face と矛盾しているという問題を発見しましたが、修正後は正常に表示されるようになりました。時間をかけてこの間違いやその他の「愚かな」間違いを書き留めて、今後同じ間違いを繰り返さないように自分に言い聞かせましょう。 ! ! 
パスの問題に必ず注意してください。 ! !
以上がCSSでアイコンが表示されない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで不規則なテーブルを実装する方法次の記事:CSSで不規則なテーブルを実装する方法

