ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで部分を超えて省略記号を設定する方法
CSSで部分を超えて省略記号を設定する方法
- coldplay.xixiオリジナル
- 2021-04-15 16:42:264970ブラウズ
CSS の余分な部分に省略記号を設定する方法: まず新しいドキュメントを作成し、次に HTML の [
] ヘッダーに [

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS の余分な部分に省略記号を設定する方法:
まず、CSS をホストする新しい HTML ドキュメントを作成します

上記の部分を保存し、ブラウザで効果をプレビューします。この時点では、CSS 設定の効果は導入されていません。
 ## は
## は
 h1 タグの CSS を定義し、その部分を越える省略記号の表示を設定するために使用します。例:
h1 タグの CSS を定義し、その部分を越える省略記号の表示を設定するために使用します。例:
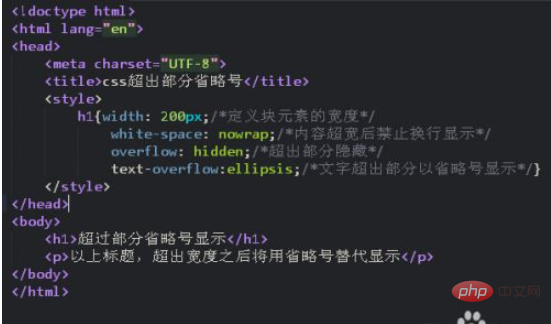
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
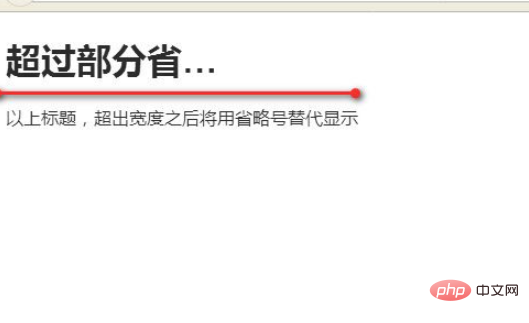
 上記のファイルを保存し、ブラウザで効果をプレビューします
上記のファイルを保存し、ブラウザで効果をプレビューします

関連する学習の推奨事項:
以上がCSSで部分を超えて省略記号を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

