ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで枠線の透明度を設定する方法
CSSで枠線の透明度を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-13 16:23:0811797ブラウズ
CSS では、rgba() で border 属性を使用してすべての境界線を透明に設定できます。rgba で border-top、border-right、border-bottom、border-left 属性を使用することもできます。 () で特定の枠線を設定します。 枠線は透明になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で境界線を透明にする方法:
RGBA を使用します。赤、緑、青の 3 つのパーセンテージはすべて 200、a はパラメータです。 , これは 0 から 1 までの数値に設定できますが、負の値にはできません。構文は次のとおりです:
.div {
background: rgba(200,200,200,0.75);
}次に、div にスタイルを追加します。まず、4 つの境界線を設定します。下、左、右に移動し、4 つの境界線の設定を同時に設定します。同じ高さと幅で、コードは次のとおりです:
div {
width: 100px;
height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
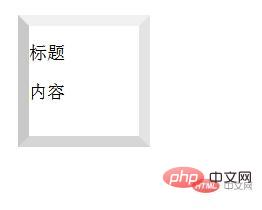
}表示効果:

パラメータを変更することで境界線の透明度を調整できます。パラメータが大きいほど色は暗くなり、a の値は 0 で、透明であることを意味します。
推奨学習: css ビデオ チュートリアル
以上がCSSで枠線の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

