ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで浮動小数点をクリアする3つの方法は何ですか
CSSで浮動小数点をクリアする3つの方法は何ですか
- 青灯夜游オリジナル
- 2021-04-13 12:02:0912132ブラウズ
CSS でフローティング float をクリアする 3 つの方法: 1. 特定の「clear: Both;」スタイルを持つ新しい要素を親要素の最後に追加します。 2. 「overflow:auto;」スタイルを親 div 要素に追加します; 3. 擬似要素「:after」または「:before」を親スタイルに追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. フローティング
の定義により、要素はドキュメント フローから離脱し、指定された方向に移動します。親境界または隣接するフローティング要素が停止します。
ps: ドキュメント フロー: ドキュメント フローは、表示可能なオブジェクトがドキュメント内で配置されたときに占める位置です。
構文
floatの後には属性値left、right、noneが続くことがよくあります
float:noneはfloatを使用しません
float:left floats左へ
float:right 右へフロート
#2. フローティングの目的
テキストを設定できます折り返したり、要素の幅をコンテンツで埋めたりします (Inline-block と同様)。フローティングを使用するときに注意すべき点の 1 つは、フローティング要素の高さが親コンテナーよりも高い場合、親コンテナーが自動的にいっぱいになるように、親コンテナーのオーバーフロー属性を auto に設定する必要があることです。
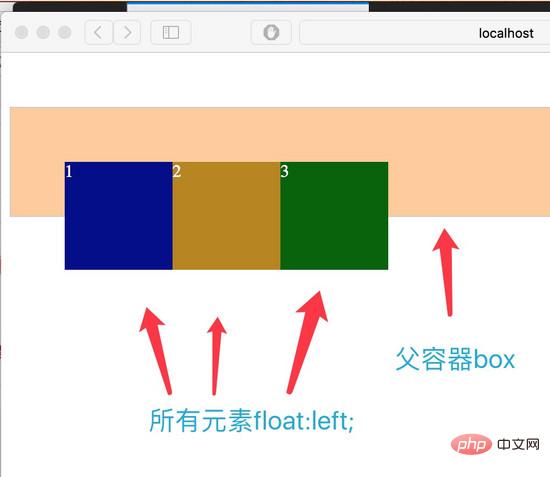
3. フローティング使用法
HTML 構造の分析:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS コード スタイルの分析:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}

(学習ビデオ共有: css ビデオ チュートリアル)
4. フローティングをクリアする
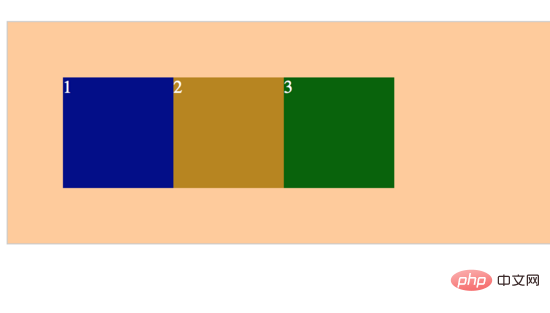
方法 1: 新しい要素を追加し、クリアを適用します: 両方;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}

すべてが元に戻りました。
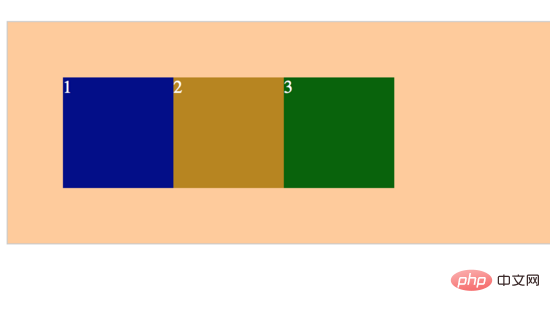
方法 2: 親 div 定義のオーバーフロー: auto;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
結果: こちらも達成。
方法 3: 疑似要素を追加します: 後または: 前 (推奨)
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}
結果: もちろん、言うまでもありません。

プログラミング関連の知識については、 プログラミング ビデオ を参照してください。 !
以上がCSSで浮動小数点をクリアする3つの方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

