ホームページ >バックエンド開発 >PHPチュートリアル >PHP+MySQL+LayUI ページングクエリ表示
PHP+MySQL+LayUI ページングクエリ表示
- autoload転載
- 2021-04-12 16:17:002880ブラウズ
##htmlフロントエンド スタイルを構築し、AJAXデータを非同期的にリクエストしてから、 uselayui.table データ テーブルのメソッド レンダリングにより、ページング クエリの表示が完了します。
- #html
フロントエンド スタイルの構築
- AJAX
非同期リクエスト データ
- layui.table
データ テーブル メソッドを使用してレンダリングします。
1.HTML ファイル<p>
</p>
ページング クエリを実行し、クエリ結果をアセンブルして、フロントエンド LayUI フレームワークによって指定された json 形式で返します。
2.laypage.php ファイルlaypage.php の機能は、データの総数を取得して先頭に返すことです。 -end 表示用。
<?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>
3.paging.php ファイルlaypage.php の機能は、指定された変数パラメータに従ってページ内のデータをクエリすることです。フロントエンドを通過し、フロントエンドの展示場に戻します。
<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
?>
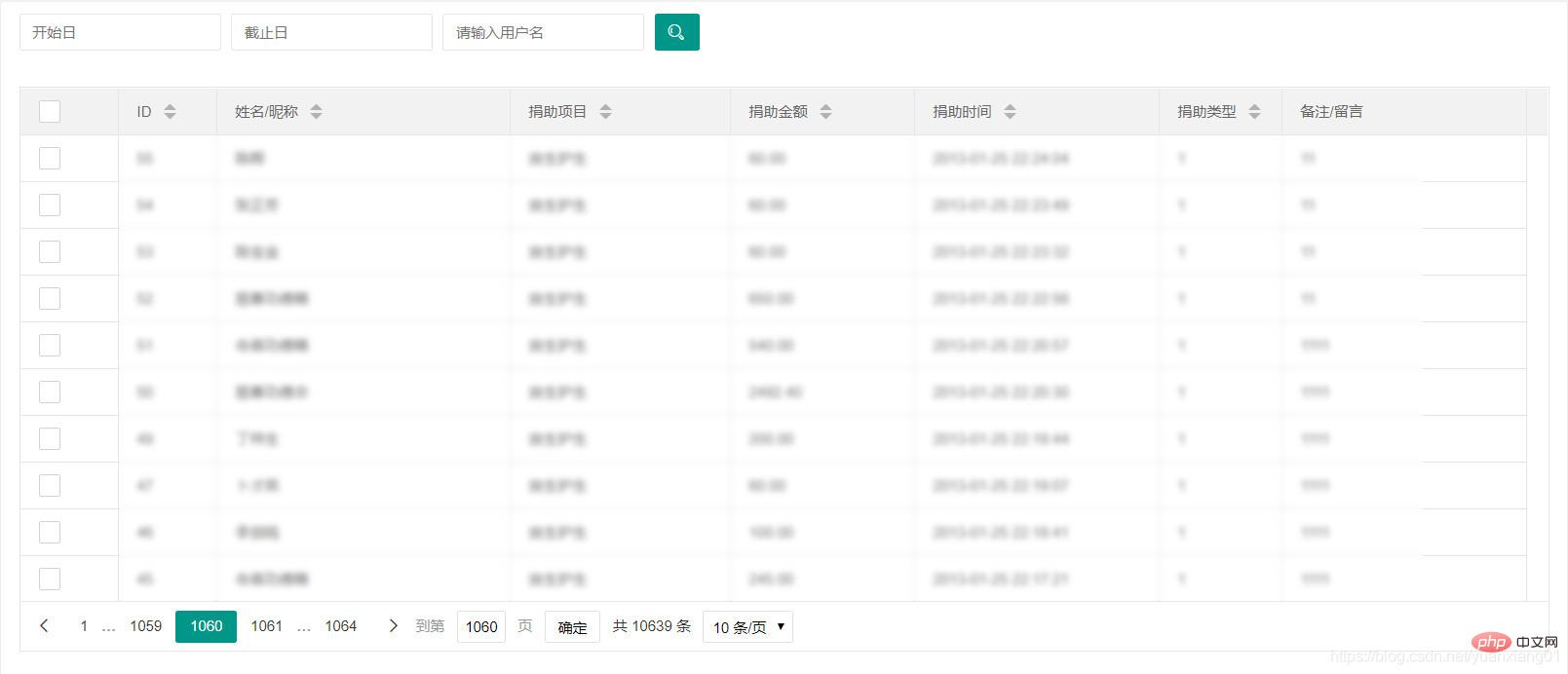
最終ページの効果は次のとおりです:

2021 PHP面接の質問のまとめ (集)》《php ビデオ チュートリアル》
以上がPHP+MySQL+LayUI ページングクエリ表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

