ホームページ >ウェブフロントエンド >ライユイのチュートリアル >LayUI を使用してフロントエンド ページング機能を実装する
LayUI を使用してフロントエンド ページング機能を実装する
- 尚転載
- 2020-06-17 16:49:164261ブラウズ
1. LayUI の紹介
Layui は、ネイティブ HTML/CSS の記述形式と構成形式に準拠し、独自のモジュール仕様を使用して記述された国産のフロントエンド UI フレームワークです。 /JS. しきい値は非常に低く、箱から出してすぐに使用できます。いくつかの共通の要素とコンポーネントを備えた組み込みの UI フレームワーク。
ダウンロード アドレスは http://www.layui.com/ で、ダウンロード後プロジェクトにインポートできます。
<link> <script></script>
2. LayPage パラメータの概要
aypage は組み込みのカプセル化されたオブジェクトであり、ページング時に直接呼び出すことができます。キーの設定には主に次のパラメータがあります。 - レイアウト ページの値ペア セット:
#Key |
##デフォルト値 |
タイプ |
説明 |
||
##続き | ##必須
|
文字列/オブジェクト
| ##コンテナ。値は要素 ID、ネイティブ DOM、または jquery オブジェクトで渡すことができます|||
| 必須
##ページ数 | ||||
##1 | 番号 |
現在のページ。 |
##グループ |
||
| Number
##デフォルト |
||||
文字列 |
コントロール ページング スキン |
##first |
1 |
||
数値/文字列/ブール値 |
は、ホームページの制御に使用されます。 first: false、ホームページ項目を表示しないことを意味します |
last |
合計ページ値 |
||
数値/文字列/ブール値 |
最後のページの制御に使用されます。 last: false、最後のページ項目が表示されないことを意味します |
#prev |
前のページ |
||
next |
を設定してください。 #次のページ###### |
String/Boolean |
用于控制下一页。若不显示,设置false即可 |
||
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
三、分页实现
在前端展示页面,代码如下:
<script> var pcountString= "${pcount}"; var psizeString= "${psize}"; var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) { var layer = layui.layer; var laypage = layui.laypage; var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页 laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) { if (!first) { var parId=$("#parId").val(); var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId="+parId+"&pindex="+pindex;//跳转链接 }
}
});
});</script>
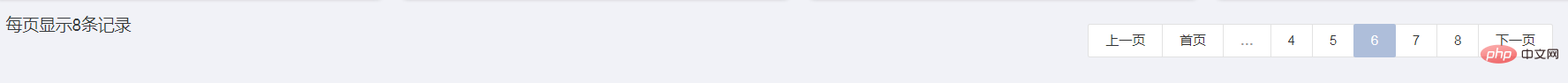
分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
以上がLayUI を使用してフロントエンド ページング機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。