ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで高さをdivに設定する方法
JavaScriptで高さをdivに設定する方法
- coldplay.xixiオリジナル
- 2021-04-08 13:38:0712724ブラウズ
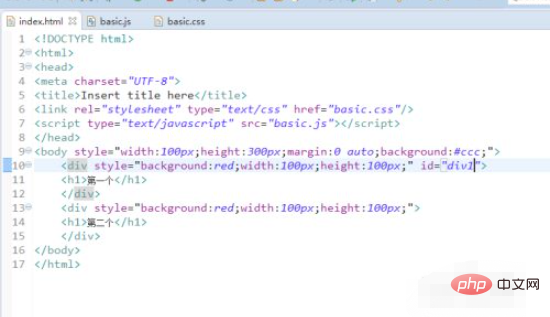
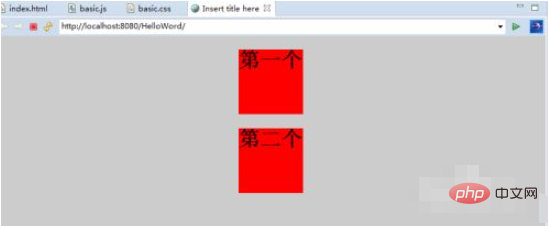
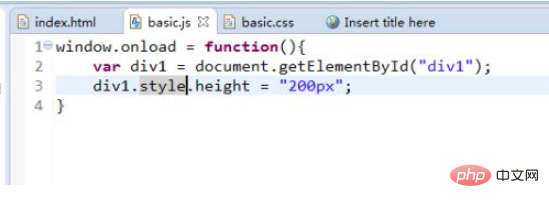
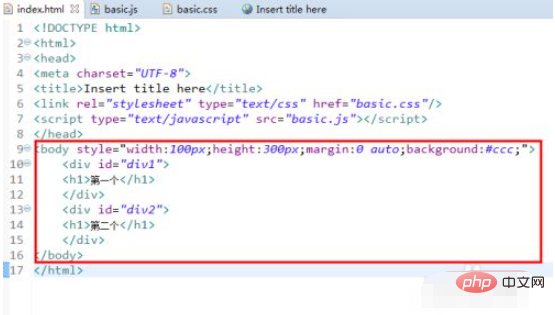
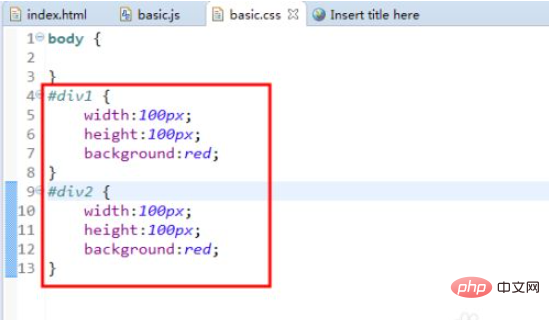
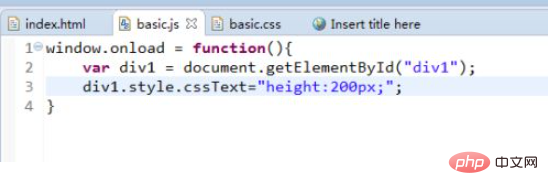
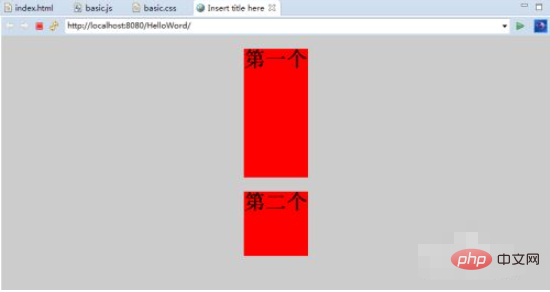
JavaScript で div の高さを設定する方法: まず新しいプロジェクトを作成し、次に html ファイル内の div のスタイル値を変更して div の高さを変更し、最後にプロジェクトを実行します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
JavaScript を使用して div の高さを設定する方法:
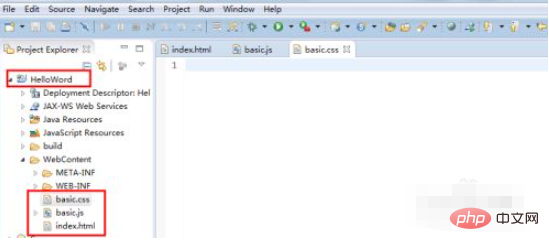
1. まず、新しいテスト プロジェクトを作成し、次に新しいindex.html、basic.jsを作成します。およびbasic.cssファイル








###関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
以上がJavaScriptで高さをdivに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

