ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで文字列を反転する方法
JavaScriptで文字列を反転する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-07 19:28:114443ブラウズ
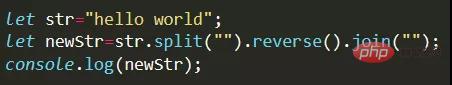
JavaScript で文字列を反転する方法: まず、split() 関数を使用して文字列を分割します。文字列内の 1 つの文字が配列の要素に対応します。次に、reverse() 関数を使用して順序を反転します。配列内の要素の数; 最後に、join() 関数を使用して配列を文字列に変換します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で文字列を反転する
アイデア: 文字列を配列に変換し、配列を反転し、配列を文字列に変換します。
split(""): 空の文字列に基づいて配列を分割します。
reverse(): 配列内の要素の位置を反転します。
join("") : 配列を区切り文字なしの文字列に変換し直します >

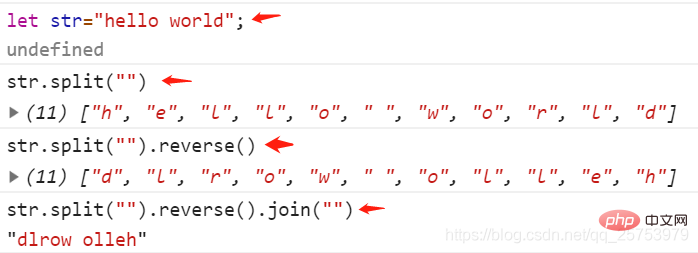
実装の効果は図に示すとおりです。プログラミング関連の知識については、
プログラミング ビデオ  をご覧ください。 !
をご覧ください。 !
以上がJavaScriptで文字列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

