ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で DOM 要素を取得する方法
JavaScript で DOM 要素を取得する方法
- 青灯夜游オリジナル
- 2021-04-07 19:14:246288ブラウズ
メソッド: 1. ID を通じて取得するには getElementById メソッドを使用します; 2. 名前値を通じて取得するには getElementsByName メソッドを使用します; 3. タグ名を通じて取得するには getElementsByTagName メソッドを使用します; 4. querySelector メソッドを使用してセレクターを通じて取得します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
DOM 要素を取得するための JS メソッド (8 つの方法)
- ID による取得 (getElementById)
- 名前属性による (getElementsByName)
- タグ名を通じて (getElementsByTagName)
- クラス名を通じて (getElementsByClassName)
- セレクターを通じて要素を取得 (querySelector)
- を通じてグループを取得セレクター要素 (querySelectorAll)
- HTML を取得するメソッド (document.documentElement)
- document.documentElement は、特に HTML タグを取得するために使用されます
- 本文を取得するメソッド (document .body)
- Document.body は、body タグを取得するために特に使用されます。
1. ID で取得 (getElementById)
document.getElementById('id')
- コンテキストはドキュメントである必要があります。
- パラメータを渡す必要があります。パラメータは文字列タイプであり、要素の ID を取得するために使用されます。
- 戻り値は 1 つの要素のみを取得し、見つからない場合は null を返します。
2. name 属性 (getElementsByName) を通じて
document.getElementsByName('name')
- コンテキストはドキュメントである必要があり、コンテンツ
- は渡される必要がありますパラメータ、パラメータ はい、要素の name 属性を取得します。
- 戻り値は配列のような配列で、見つからない場合は空の配列が返されます。
[推奨学習: JavaScript 上級チュートリアル ]
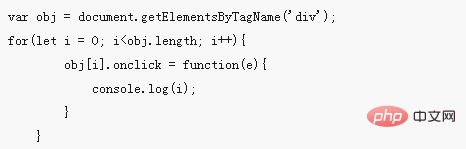
3. タグ名を通じて (getElementsByTagName)

- コンテキストにはドキュメントまたは要素を指定できます。この要素は存在する必要があることに注意してください。
- パラメータは要素のタグ名属性を取得するためのもので、大文字と小文字は区別されません。
- 戻り値はクラス配列で、見つからない場合は空の配列が返されます
4. クラス名 (getElementsByClassName) を通じて
var obj1 = document.getElementsByClassName('animated') // console.log 0:div.app.animated 1:div#login.login.animated.rubberBand 2:div#reg.reg.animated.shake 3:div#kefu.kefu.animated.swing 4:div#LoginState.state.animated.bounce 5:div.loginState.animated 6:div.regState.animated 7:div.pop.animated
- コンテキストはドキュメントまたは要素です。
- パラメータは要素のクラス名です。
- 戻り値は配列のような配列で、見つからない場合は空の配列が返されます。
5. セレクター (querySelector) を通じて要素を取得する
document.querySelector('.animated')
- コンテキストはドキュメントまたは要素です。
- パラメータは、「p .className」などのセレクターです。
- 戻り値は最初の要素のみを取得します。
6. セレクター (querySelectorAll) を通じて要素のセットを取得します
document.querySelector('.animated')
- コンテキストはドキュメントまたは要素です。
- パラメータは、「p .className」などのセレクターです。
- 戻り値は配列のようなものです。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScript で DOM 要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

