ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使用してspanタグの値を変更する方法
JavaScriptを使用してspanタグの値を変更する方法
- coldplay.xixiオリジナル
- 2021-04-07 16:34:204958ブラウズ
JavaScriptを使用してspanタグの値を変更する方法: まず、JS実行作業環境を開き、値を変更するspanを選択し、次に関連するプログラムを入力して「OK」をクリックします。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
JavaScript を使用して spam タグの値を変更する方法:
1. JS 実行作業環境を開きます。

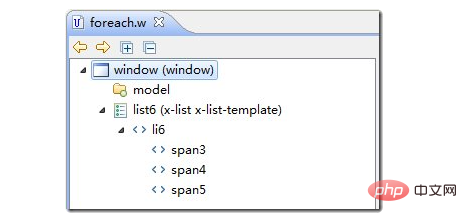
#2. 値を変更するスパンを選択します。

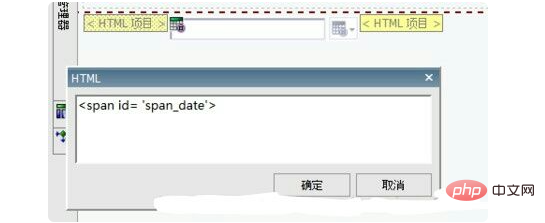
3. プログラムを入力します:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';[OK] をクリックします。

関連する無料学習の推奨事項: javascript(ビデオ)
以上がJavaScriptを使用してspanタグの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

