ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLにCSSを実装する3つの方法は何ですか?
HTMLにCSSを実装する3つの方法は何ですか?
- 醉折花枝作酒筹オリジナル
- 2021-04-07 11:26:027263ブラウズ
3 つの実装方法: 1. html タグの style 属性を使用して css スタイルを定義する; 2. ヘッダーの「c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927」タグに css スタイルを記述するhtml ファイル; 3. 、「2cdf5bf648cf2f33323966d7f58a7f3f」タグを通じて外部 CSS スタイル ファイルを導入します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルは 3 つの方法で参照されます。これらはインラインで定義され、内部 CSS にリンクされ、外部 CSS にもリンクされます。
1. インライン定義
インライン定義、つまり、オブジェクトのタグ内でオブジェクトの style 属性を使用して、該当するスタイル シート属性を定義します。形式は次のように定義されます。 : 98d90bba3abb2065dcfbefbeb05fc04e94b3e26ee717c64999d7867364b1b4a3、次の例

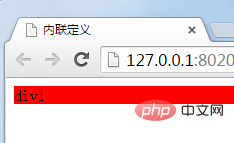
ブラウザにはコンテンツが表示されます。今回は

2. 内部 CSS へのリンク
CSS 内のリンクは 0c2cc1f435ebd7bfe4e1f67c6e8aecbe531ac245ce3e4fe3d50054a55f265927 タグのペアは 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 に配置されます。c9ccee2e6ea535a969eb3f532ad9fe89 には type 属性 type があり、その後に test/css が続きます。 CSS テキストを表します。構文形式は次のとおりです:
<style type="text/css"> /*这里写CSS内容*/ </style>
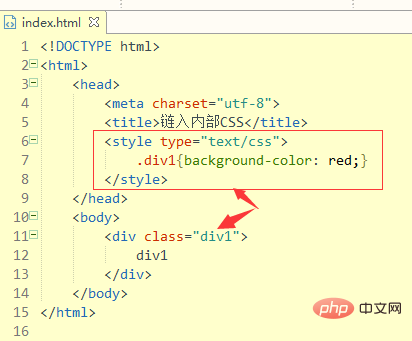
例は次のとおりです:

レンダリングは次のとおりです:

3. 外部 CSS をリンクする
#css 外部リンクとは、CSS ファイルを Web ページの外に配置し、CSS ファイルを作成することです。リンク 2cdf5bf648cf2f33323966d7f58a7f3f を介してこの Web ページのスタイルに有効です。これは、C 言語の .h ファイルの に相当します。
2cdf5bf648cf2f33323966d7f58a7f3f の属性には type、rel、href が含まれます。type は text/css に固定され、rel (つまり、スタイル シート) は に固定されます。 stylesheet.href は当然 CSS ファイルのアドレスを指します。構文形式は次のとおりです:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
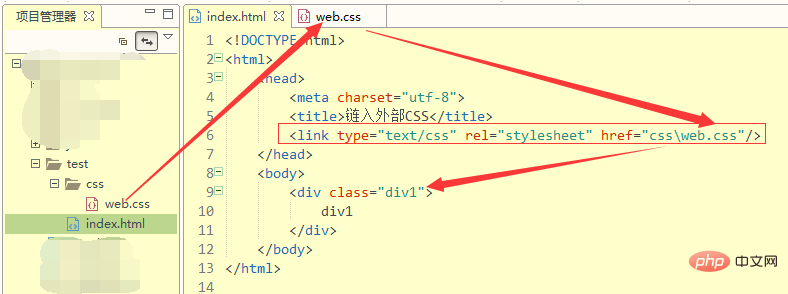
サンプル コードは次のとおりです:

web.css の内容は

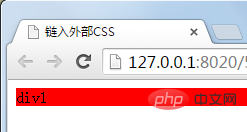
効果は次のとおりです

#学習ビデオ共有: CSS ビデオ チュートリアル
以上がHTMLにCSSを実装する3つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

