ホームページ >ウェブフロントエンド >フロントエンドQ&A >推奨されない CSS スタイルはどれですか?
推奨されない CSS スタイルはどれですか?
- 青灯夜游オリジナル
- 2021-04-06 18:35:182426ブラウズ
css では、インライン スタイルの使用、つまり HTML タグの style 属性にスタイル属性を直接記述することはお勧めしません。インライン スタイルの欠点: 1. 構造スタイルが分離されていないため、後のメンテナンスに役立ちません; 2. スタイルを再利用できません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css インライン スタイルの使用はお勧めしません。
css インライン スタイル
インライン スタイルは、HTML タグの style 属性に CSS コードを直接追加します。つまり、属性タグとして存在します。 HTMLタグの。このようにして、要素のスタイルを個別に簡単に定義できます。
例:
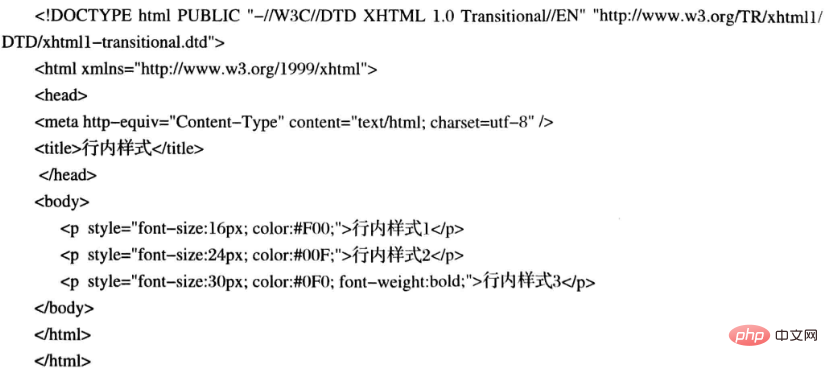
新しい HTML ファイルを作成し、次のコードを入力し、3 つの段落 p を作成し、段落の表示スタイルを定義するために使用される属性スタイルを定義します。フォントの色やフォントサイズなど。

ブラウザで実行すると、結果は次のようになります。

この例から、次のことがわかります。インライン スタイルは属性 style を使用して定義され、p タグ内のどこにでも指定できます。同時に、大規模なアプリケーションのすべてのラベルがインライン スタイルを使用すると、後のメンテナンス投資が非常に大きくなることがわかり、この点でインライン スタイルの使用は可能な限り回避する必要があります。
インライン スタイルの欠点:
1. 構造スタイルが分離されていないと、後のメンテナンスに役立ちません
2. スタイルは再利用できません (推奨)
(学習ビデオ共有: css ビデオ チュートリアル)
以上が推奨されない CSS スタイルはどれですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

