ホームページ >ウェブフロントエンド >jsチュートリアル >収集する価値のある 16 の Angular UI フレームワーク
収集する価値のある 16 の Angular UI フレームワーク
- 青灯夜游転載
- 2021-04-02 11:16:594321ブラウズ
この記事では、16 個の最高の Angular UI フレームワークを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Angular は、独自のツールとその上に設計されたベスト プラクティス実装を備えた成熟したフレームワークです。
ライブラリ コンポーネントを Angular プロジェクトで使用できる個別の再利用可能なパーツに分割することで、ライブラリ コンポーネントの使用を促進します。関連チュートリアルの推奨事項: "angularTutorial"
ユーザーが初めてアプリケーションを操作するとき、Angular UI は第一印象を残します。
最初に正しく設定できれば、アプリはユーザーにもっと頻繁にアプリを使用するよう促すでしょう。
ユーザー インターフェイスを手動で開発することも可能ですが、非常に時間がかかります。ユーザー インターフェイスを手動で開発する代わりに、使いやすく、Angular プロジェクトの時間を大幅に節約できる外部の応答性の高い UI コンポーネント ライブラリを使用する方が効率的です。
それでは、Angular アプリ開発を高速化するための 16 個の Angular UI フレームワークの中から最も優れたものを見てみましょう。
1. AdminPro Angular テンプレート。 (1. AdminPro Angular テンプレート。)
これは、「Angular 9」に基づいた最も美しい Angular ダッシュボード テンプレートの 1 つです。
ライト バージョンとダーク バージョン、ランディング ページ、5 つのデモ バージョン、3 つのダッシュボード バージョン、250 以上のページ、3000 以上のフォント アイコン、多くの UI コンポーネントなどが含まれています。

- UI コンポーネントが多すぎます
- SaSS Basic CSS
- 簡単にカスタマイズできる
- 詳細ファイル 3000 のフォント アイコン
- 多数のグラフ オプション
- 複数のファイルのアップロード
- 今すぐダウンロード (https://www.wrapixel) .com/templates/adminpro-angular-dashboard/?ref=132)
ngx - Bootstrap は、Valor ソフトウェアの一部である、人気のある Angular UI コンポーネント ライブラリの 1 つです。これには、Angular を利用したすべてのコア Bootstrap コンポーネントが含まれているため、JS コンポーネントを含める必要はなく、Bootstrap でマークアップと CSS を活用できます。 Bootstrap 3/4 コンポーネントを Angular と統合するための最良かつ簡単な方法。

アコーディオン、アラーム、ボタン、折りたたみ、カルーセル、日付ピッカー、ドロップダウン メニュー、モーダル、ポップオーバー、ページネーション、プログレス バー、評価、時間ピッカー、並べ替え可能、タブ、ツールヒント、入力先入力。
Teradata Covalent は、Angular および Angular Materials Design Two Web 上に構築されていますフレームワークのデザイン。これにより、最新の Web アプリケーションを簡単に構築できるようになります。

Angular マテリアル
- Angular で使用されるCLI 構築、テスト、展開など用
- 簡素化されたインターフェイス
- カスタム コンポーネント
- 750 を超えるマテリアル デザイン アイコン
- スタイル ガイド - ブランド標準、カラー パレットボードとヒント
- 再利用可能なコンポーネント - フォーム。カードなど
- 単体テスト ツールとエンドツーエンド テスト
- アプリケーションをすぐに使用して開始できます。
Prime NG は、Angular の豊富な UI コンポーネントのコレクションです。 70 を超える使いやすい UI コンポーネント。すべてのウィジェットは無料で、MIT ライセンスの下でオープンソースです。最適化されたレスポンシブデザイン要素によりモバイル UX が強化されます。

ng-bootstrap は、Bootstrap CSS4 を使用して最初から構築された Angular UI ウィジェットを提供します。サードパーティの JS には依存しません。 ng-bootstrap の Angular UI コンポーネントには、アコーディオン、ボタン、アラート、カルーセル、アコーディオン、ドロップダウン メニュー、日付ピッカー、ツールチップ、および先行入力が含まれます。ほとんどの機能は ngx-bootstrap と同じですが、プロジェクト チームが異なります。 ng-bootstrap はまだ開発中ですが、ngx-bootstrap は安定しています。 機能: (機能:) 機能: (機能:) 使いやすい Angular UI コンポーネント 9. jQWidgets (9. jQWidgets) コードの再利用性 10. Ignite UI for Angular (10. Ignite UI for Angular) 特徴: (特徴:) Clarity は、UX 原則、HTML/CSS フレームワーク、Angular コンポーネントが連携して優れたパフォーマンスを実現するオープンソース デザイン システムです。 。 Clarity の Angular UI コンポーネントには、アラート、日付ピッカー、コード ハイライター、ドロップダウン メニュー、データ グリッド、モーダル、サイド ナビゲーション、タブ、スタック ビュー、ツールヒント、ツリー ビュー、垂直ナビゲーション、ウィザードが含まれます。 特徴: (特徴:) 優秀なユーザーエクスペリエンス Angular 2 とセマンティック UI に基づいて構築 ネイティブ Angular UI コンポーネント #特徴: (特徴:) 使いやすい タッチファースト設計 レスポンシブ Web デザイン
5. ng-bootstrap (5. ng-bootstrap)

##6.Onsen UI for Angular (6.Onsen UI for Angular )
Angular UI と Onsen UI を使用して美しい Android および iOS アプリを作成するために使用されます。 Onsen UI は、プラットフォームに従って自動的にスタイル設定される Angular UI ディレクティブを提供します。 
強力な API
7. 、74 個の CSS アニメーション、SASS ファイル、TypeScript モジュールなど。無料で商用および個人利用が可能です。 MDBootstrap の Angular UI コンポーネントには、カード、ボタン、入力、フォーム、フッター、ドロップダウン、ナビゲーション バー、パネル、ページネーション、プログレス バー、リスト グループ、ラベルとピル、タグ、ラベル、バッジが含まれます。

NG-LIGHTNING は、Angular および Salesforce Lightning Design System フレームワーク上に構築された Lightning Design System 用のネイティブ Angular コンポーネントとカタログを提供します。まだ急速に開発中ですが、ネイティブの Angular コンポーネントが提供されています。 NG-LIGHTNING のコンポーネントには、バッジ、ボタン、パンくずリスト、データ テーブル、日付ピッカー、アイコン、フォーム、ルックアップ、メニュー、画像、モーダル、通知、ページネーション、ピル、レベル、ポップアップ、セクション、スピナー ボックスおよびタブが含まれます。
#機能: (機能:) #優れたネイティブ Angular コンポーネントを提供します
#優れたネイティブ Angular コンポーネントを提供します
機能: (機能:)
11. Clarity

##12.ngSemantic(12.ngSemantic)ngSemantic は、Angular 2 と Semantic UI に基づいて構築された Java フレームワークで最も人気のある UI コンポーネント ライブラリの 1 つです。
コンポーネントには、ボタン、フラグ、リスト、ローダー、セグメントが含まれます。メニュー、フォーム、選択、入力、メッセージ、アコーディオン、ディマー、レベル、モーダル、サイドバー。 
13. Kendo UI for Angular (13. Kendo UI for Angular)Kendo UI はプロフェッショナル グレードの Angular UI コンポーネントですAngular アプリケーションを次のレベルに引き上げるのに必要なライブラリ。

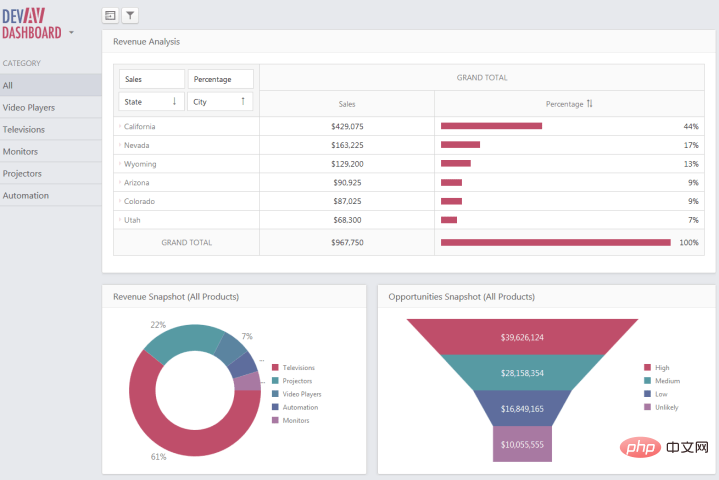
14. DevExtreme (14. DevExtreme)これらは、さまざまなテクノロジとライブラリを使用した 250 を超えるユースケースを含む、編集可能な DevExtreme の例です。 。

実際のアプリケーションで使用するために編集可能 例
Wijmo は、次世代の HTML5 アプリケーションを提供し、TypeScript Real JS で書かれたツールのセットを提供します。速度のコントロール。
機能: (機能:)角度サポート
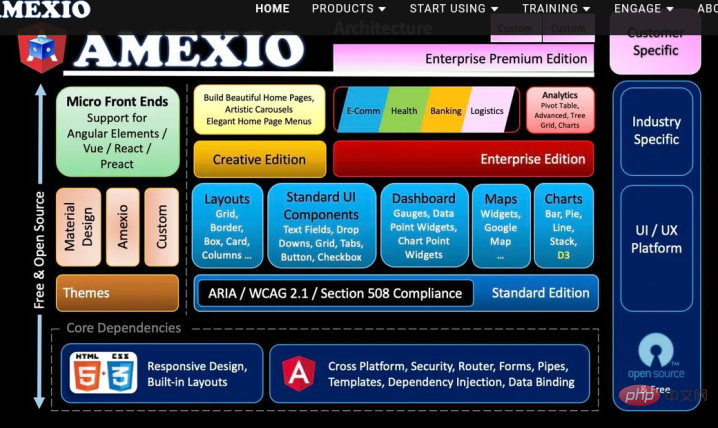
Amexio は Angular UI です高品質のパフォーマンスと高品質のコードベースを備えた自動化プラットフォーム。
 機能: (機能:)
機能: (機能:)80 さまざまなその他の UI 機能
上記は、16 個の最高の Angular UI フレームワークのリストを要約したものですが、ここに含めるべきものをご存知の場合は、コメントでお知らせください。ありがとうございます。
#翻訳元: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190
プログラミング関連の知識については、プログラミング ビデオ
をご覧ください。 !
以上が収集する価値のある 16 の Angular UI フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

