ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでスクロールバーを非表示にする方法
HTMLでスクロールバーを非表示にする方法
- 藏色散人オリジナル
- 2021-04-02 10:17:2211241ブラウズ
htmlスクロール バーを非表示にする方法: 最初に HTML サンプル ファイルを作成し、次に本文にコンテンツ領域を設定し、コンテンツ領域の外側に p を配置します。最後に p のスタイルを「overflow:hidden」に設定します。キャンです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
HTML はスクロール バーを非表示にし、スクロール効果をもたらします。
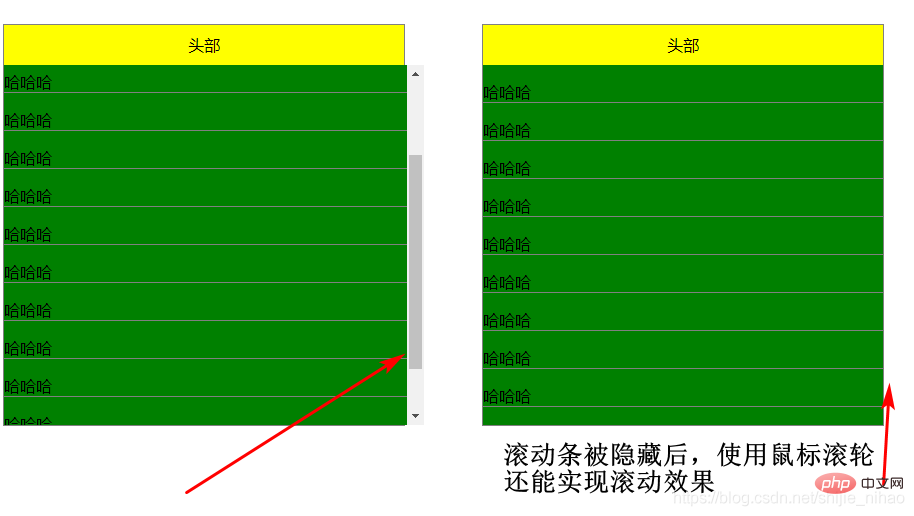
1. 問題の説明、下の図を参照してください。

スクロール バーが表示されない場合、ヘッダーとコンテンツ領域の幅は同じですが、コンテンツ領域のコンテンツが多すぎるため、スクロール効果が小さくなる必要があります。スクロールバーは表示されずに保持されます。
2. 解決策
コンテンツ領域の外層に p を配置し、p の overflow:hidden スタイルを設定し、コンテンツ領域の幅を「100% 20px」に設定します。
<p style="width:400px;height:400px;border:1px solid gray">
<p style="height:40px;line-height:40px;background-color:yellow;text-align:center">头部</p>
<p style="height:360px;width:400px;overflow:hidden">
<!-- 内层带滚动效果的p,宽度比父级p宽20px,滚动条被父p隐藏了 -->
<p style ="height:360px;width:420px;background-color:green;overflow-y:scroll">
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
</p>
</p>
</p> 
推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLでスクロールバーを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML画像を中央揃えにする方法次の記事:HTML画像を中央揃えにする方法

