ホームページ >ウェブフロントエンド >jsチュートリアル >HTMLコンテンツをjqに置き換える方法
HTMLコンテンツをjqに置き換える方法
- 藏色散人オリジナル
- 2021-04-01 11:50:124604ブラウズ
HTML コンテンツを jq に置き換える方法: まず新しい HTML ファイルを作成し、次に div を使用してモジュールを作成し、テスト コンテンツを div に書き込みます。次にボタンを作成し、onclick クリック イベントをボタンにバインドします。ボタン; 最後に使用します text() メソッドは、div 内のコンテンツを置き換えることができます。

この記事の動作環境: Windows7 システム、jquery3.2.1&&html5 バージョン、DELL G3 コンピューター
新しい html ファイルを作成し、名前を付けますこれは test.html で、Jquery を使用して div 内のコンテンツを置き換える方法を説明するために使用されます。

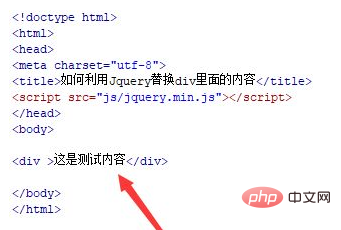
test.html ファイルで、div を使用してモジュールを作成し、div にテスト コンテンツを書き込みます。

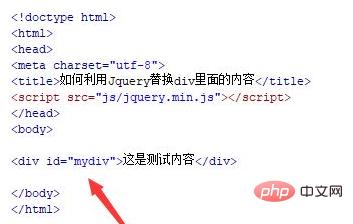
test.html ファイルで、div に id 属性を追加します。これは主に、以下の ID を通じて div オブジェクトを取得するために使用されます。

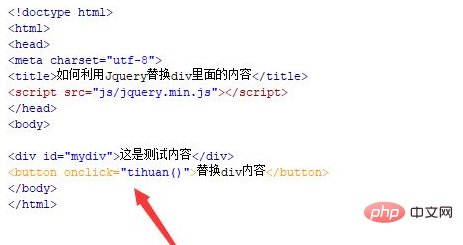
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。をクリックすると、tihuan()関数が実行されます。

jsタグ内にtihuan()関数を作成し、関数内で置換する内容を変数conに保存し、id(でdivオブジェクトを取得します) mydiv) の場合は、text() メソッドを使用して div 内のコンテンツを置き換えます。

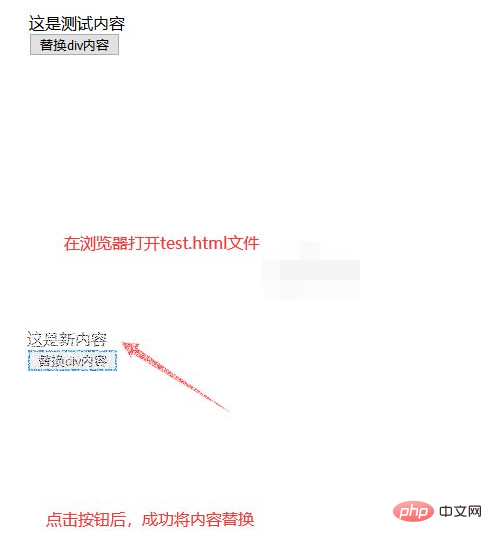
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

[推奨学習: jquery ビデオ チュートリアル]
以上がHTMLコンテンツをjqに置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

