ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでフォントの色を変更する方法
HTMLでフォントの色を変更する方法
- 藏色散人オリジナル
- 2021-03-29 11:41:4239177ブラウズ
htmlフォントの色を変更する方法: 1. 外部 CSS スタイルを通じてフォントの色を設定します; 2. 内部 CSS スタイルを通じてフォントの色を設定します; 3. font タグを通じてフォントの色を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
HTML は主にページ レイアウトを記述するために使用され、プロセスでよく使用されます。ページ上の一部のフォントの色を設定する必要があります。設定をカスタマイズするには、通常 3 つの一般的な方法があります:
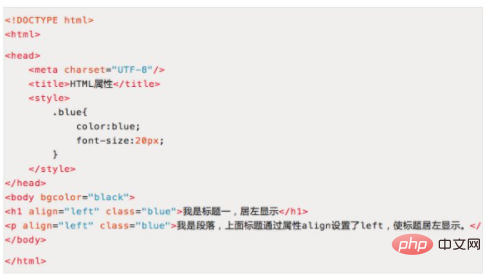
1. 外部 CSS スタイルを通じて設定します。 head タグにスタイルを追加し、h1、p、div、その他の開始タグなどの本文内の他のタグに class="上記のスタイルで定義された名前 (blue など) を追加できます。コードは次のように実装されます:

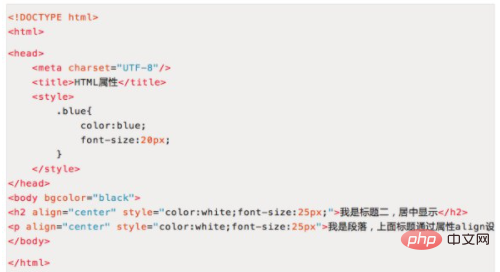
#2. 内部 CSS スタイルを通じて設定します。 h1、p、div、その他の開始タグなど、本文内の他のタグには、style="color:white;font-size:25px;" を追加するだけです。コードは次のように実装されます:

#3. font タグを通じて設定します。本文内の他のタグの内容に、color=" yellow" size="5" など、フォントの色とサイズを設定する font タグを追加します。サイズの最大値は 7 で、フォントの色とサイズは等号を使用して割り当てられ、最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられることに注意してください。コードは次のように実装されています:

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLでフォントの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

