ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで円を描く方法
HTMLで円を描く方法
- 藏色散人オリジナル
- 2021-03-26 15:48:4321805ブラウズ
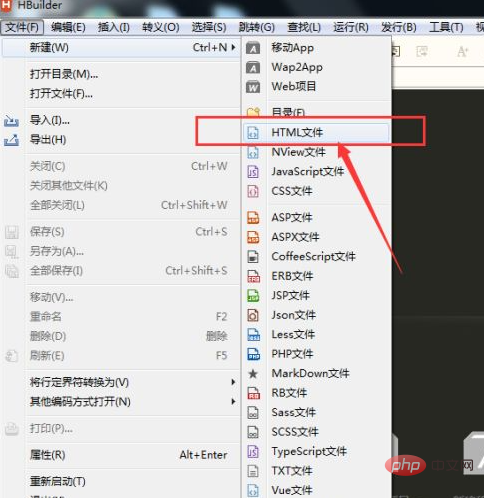
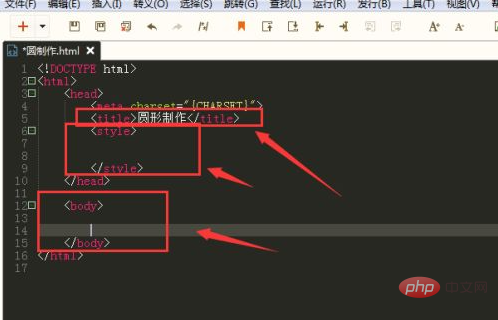
html円の描き方: まずHTMLサンプルファイルを作成し、本文にメインコンテンツ「
」を入力し、幅を設定します。 div グラフィックの高さ、色を設定し、最後に円を描画するために「border-radius」属性を設定します。


ブラウザで開いた場合 ご覧いただくと、サイト名にCircle Productionという文字が入っていることがわかります。

 >>]
>>]
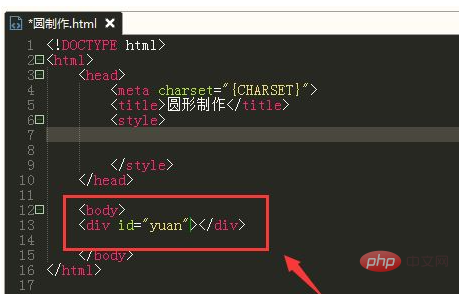
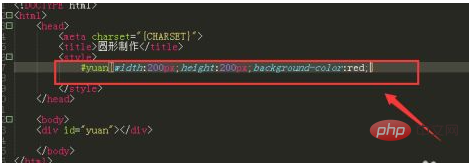
#次に、div 全体に CSS スタイルを追加し、幅と高さの属性と色の塗りつぶし設定を設定する必要があります。このグラフィック ;
#yuan{width:200px;height:200px;background-color:red;}


 #画像のように、ブラウザでプレビューするとこの円になります。
#画像のように、ブラウザでプレビューするとこの円になります。
以上がHTMLで円を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのアドレスとは何ですか次の記事:HTMLのアドレスとは何ですか

