ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Eclipseでブートストラップを使用する方法を詳しく説明します。 (コード付き)
Eclipseでブートストラップを使用する方法を詳しく説明します。 (コード付き)
- 青灯夜游転載
- 2021-03-26 11:06:494245ブラウズ
この記事では、Eclipse でブートストラップを使用する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Eclipse でブートストラップを使用する
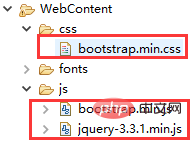
1. まず、次の 3 つのファイルを WebContent にインポートします (自分で公式 Web サイトにアクセスしてダウンロードします: bootstrap、jQuery)

<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script> 関連する推奨事項: 「bootstrap チュートリアル 」3. その後、ブーストラップを使用できます。タグに「class」を追加するだけです。 ここ
に移動して、必要なスタイルを選択できます<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
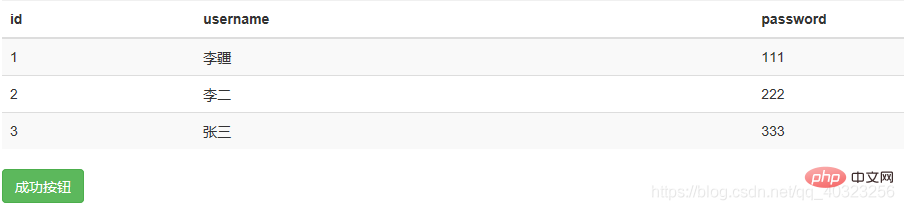
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |

プログラミング関連の知識について詳しくは、こちらをご覧ください。訪問: プログラミング入門
! ! ###以上がEclipseでブートストラップを使用する方法を詳しく説明します。 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

