ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでボタンを上に移動する方法
CSSでボタンを上に移動する方法
- 藏色散人オリジナル
- 2021-03-22 14:29:235181ブラウズ
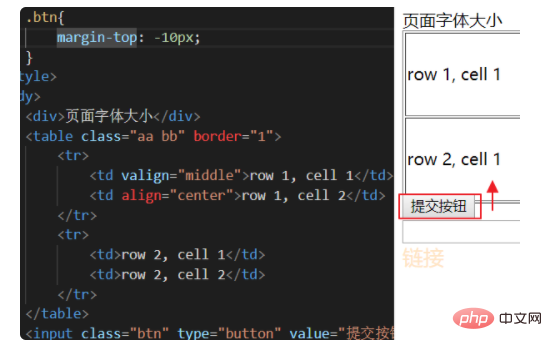
ボタンを上に移動する CSS メソッド: まず、対応する HTML ファイルを開き、次にボタンにスタイル「.btn{margin-top: -10px;}」を追加してボタンを上に移動します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
margin-top 属性を使用して位置を設定しますボタンの。
ボタンのクラスが btn で、10 ピクセル上に移動すると仮定します。
css:
.btn{
margin-top: -10px;
}margin: 要素のすべての余白の幅を設定するか、各側の余白の幅を設定します。
ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には上下のマージンを占有しません。インライン要素の左右のマージンはマージされません。同様に、フローティング要素のマージンはマージされません。負のマージン値を指定することもできますが、使用する場合は注意してください。
負の値も許可されます。

拡張情報:
CSS マージン:
要素の境界線を囲む空白領域がマージンです。マージンを設定すると、要素の外側に追加の「空白」が作成されます。
マージンを設定する最も簡単な方法は、マージン プロパティを使用することです。このプロパティは、任意の長さ単位、パーセンテージ値、さらには負の値も受け入れます。
margin プロパティは、ピクセル、インチ、ミリメートル、または em など、任意の長さの単位を受け入れます。
マージンは自動に設定できます。より一般的な方法は、マージンの長さの値を設定することです。
マージンのデフォルト値は 0 であるため、マージンの値が宣言されていない場合、マージンは表示されません。ただし、実際には、ブラウザーは多くの要素に対してあらかじめ決められたスタイルを提供しており、マージンも例外ではありません。
したがって、p 要素に対してマージンが宣言されていない場合、ブラウザは独自にマージンを適用する可能性があります。もちろん、明示的に宣言している限り、デフォルトのスタイルはオーバーライドされます。
次のプロパティのいずれかを使用すると、他のすべてのマージンに直接影響を与えることなく、対応する上部のマージンのみを設定できます:
margin-top、margin-right、margin-bottom、margin -左。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSでボタンを上に移動する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

