ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで文字を横に並べる方法
CSSで文字を横に並べる方法
- 藏色散人オリジナル
- 2021-03-22 11:43:587827ブラウズ
CSS でテキストを横に配置する方法: 最初に HTML サンプル ファイルを作成し、次に本文に h1 タグのコンテンツを作成し、最後に「text-align」属性によってテキストを横に配置するように設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
text-align: center スタイルを使用できます。 css を使用してテキストレベルを中央揃えに設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
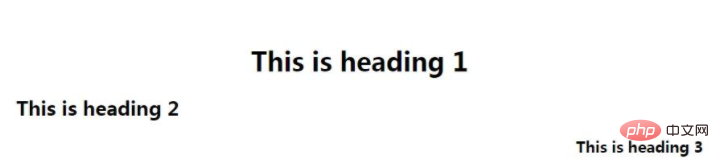
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>効果は次のとおりです:

text-align 属性は、要素内のテキストの水平方向の配置を指定します。
この属性は、行ボックスが整列する位置を指定することによって、ブロックレベル要素内のテキストの水平方向の整列を設定します。値 justify は、ユーザー エージェントが行コンテンツ内の文字と単語の間の間隔を調整できるようにすることでサポートされており、ユーザー エージェントによって異なる結果が得られる場合があります。
属性値:
left テキストを左に配置します。デフォルト: ブラウザによって決定されます。
right テキストを右に配置します。
center テキストを中央に配置します。
justify は、テキストの両端を揃える効果を実現します。
inherit は、text-align 属性の値を親要素から継承することを指定します。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSで文字を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで単語の位置を変更する方法次の記事:CSSで単語の位置を変更する方法

