ホームページ >ウェブフロントエンド >Vue.js >vue3.0の新機能は何ですか
vue3.0の新機能は何ですか
- 青灯夜游オリジナル
- 2021-03-19 13:52:324127ブラウズ
vue3.0 の新機能: 1. ノード タグ; 2. イベント キャッシュ; 3. レスポンシブ プロキシ; 4. コンポジション API; 5. 3 つの新しいコンポーネント: フラグメント、テレポート (ポータル)、およびサスペンス; 6.ツリーシェイクなど。

このチュートリアルの動作環境: Windows10 システム、vue3.0 バージョン、Dell G3 コンピューター。
#Vue3.0 の新機能
##1. ノードタグStatic Node
<span>value</span>
Dynamic Node
<span>{{value}}</span>patchFlag
vue3.0 の最下層は、ノードが動的かどうかを自動的に識別します。動的である場合は、識別情報が自動的に生成されます (異なる動的ノードは、コンテンツ テキストのダイナミクスや ID のダイナミクスなどのさまざまな識別子に対応して、DOM が更新されるたびに、静的ノードが直接スキップされ、動的ノードが直接配置されるため、効率が大幅に節約されます。
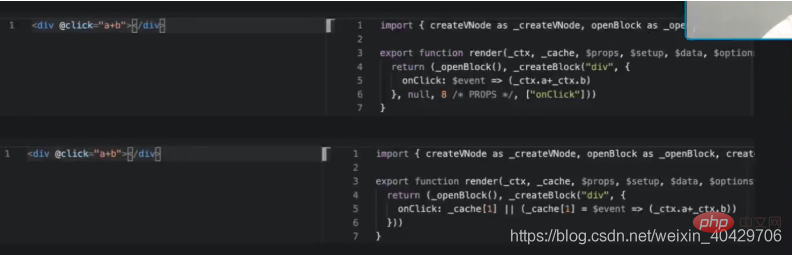
2. イベント キャッシング
 通常、リッスン時間はノードごとに設定され、それぞれのノードに対してページを更新すると、新しいリスニング関数が再生成されます。cacheHandlers が有効な場合、初回更新時にキャッシュできるかどうかが自動的に識別されます。キャッシュできる場合は、ページの更新が行われるようにキャッシュされます。特にコンポーネント上で再生成する必要がないため、サブコンポーネントの不必要なリフレッシュとリソースの消費が大幅に削減されます。
通常、リッスン時間はノードごとに設定され、それぞれのノードに対してページを更新すると、新しいリスニング関数が再生成されます。cacheHandlers が有効な場合、初回更新時にキャッシュできるかどうかが自動的に識別されます。キャッシュできる場合は、ページの更新が行われるようにキャッシュされます。特にコンポーネント上で再生成する必要がないため、サブコンポーネントの不必要なリフレッシュとリソースの消費が大幅に削減されます。
3. レスポンシブ プロキシProxy(vue3.0) と Object.defineProperty (vue2.0)
1 Vue2.0 のレスポンシブ原則
- レスポンシブ プロセスはデータ、プロップなどを走査する必要があり、これには多額の費用がかかります
- Set/Map 、クラス、配列、その他の型はサポートされていません
- #新しく追加または削除された属性は監視できません
- #配列の応答性には追加の実装が必要です
#対応する変更構文は制限されています
2. Vue3.0 応答原則: これらの問題を解決するには、ES6 プロキシを使用します。
プロキシを使用して、データに対する一連の操作をインターセプトします。
4. コンポジション API
コンポジションのためにコンポジションを使用しないでください
コードの品質の上限は向上しますが、下限も下がります。 は、解決するように設計された問題が主に大規模なアプリケーションで発生するため、高度な機能として位置付けられています。
これをデフォルトのスキームとして使用するためにドキュメントを全面的に見直す予定はありません。
関連する推奨事項: 「
vue.js チュートリアル」
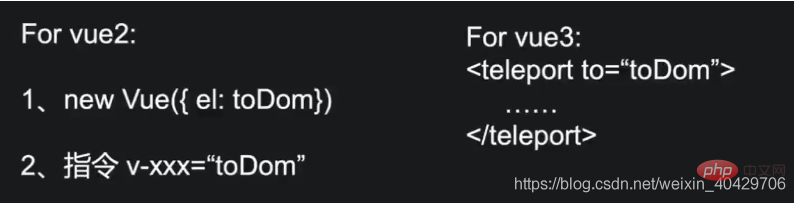
#モーダル、ダイアログ、選択、ドロップダウン...
##6. フラグメント
テンプレートを p で囲む必要はありません。つまり、ルート ノードを 1 つだけ持つ必要はありません。複数のラベル (ノード) を並列化できます。
 7. カスタムレンダラ API (createRenderer)
7. カスタムレンダラ API (createRenderer)
@rigor789 によって NativeScript Vue の統合が進行中
- ユーザーはすでに WebGL カスタム レンダラーを試しています通常の Vue アプリケーション (Vugel)
- WEEX、Vue Native、アプレットと一緒に使用できます...
- 8. ツリー シェイキング
オンデマンドでロード仮想 DOM 更新アルゴリズムや応答システムなどの一部の必要な部分を除いて、v-model などのその他の部分はオンデマンドでロードされます。
#9. サスペンス#ネストされたツリーでネストされた非同期依存関係を待機しますasync setup() と連携します
Aysnc コンポーネントと連携します
コンポーネントを非同期的にロードでき、DOM 全体が仮想レンダリングはUI上で事前にメモリ上に実行されますが、このとき非同期コンポーネントのレンダリングを待ち、すべてのコンポーネントがレンダリングされた後、インターフェースDOMにレンダリングされます。
#10. TypeScript サポートの強化
API は JS と TS で同じです
- 実際、コードもほとんど同じです
- TSX support
- #クラス コンポーネントは引き続きサポートされます
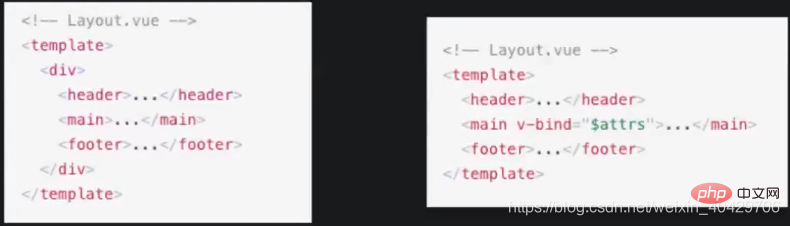
- ##11. 落とし穴への踏み込み
- #Event
inheritAttrs: false (class, style,イベント、CSS スコープ)
デフォルトでは設定はルート ノードにマウントされませんが、これによりクラスなどがルート ノードにマウントされなくなります-
propsコンポーネントにイベント属性宣言を設定します。
スロット
新しいエミット構成
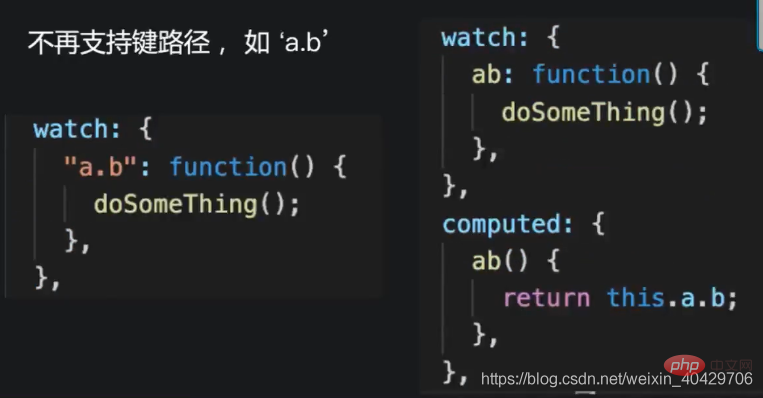
- watch

 ##vue3.0 では、次の設定ができますflash: " sync" は、ウォッチ内の関数と監視対象の要素の値を同時に変更し、コンポーネントが更新された後は実行されなくなります。
##vue3.0 では、次の設定ができますflash: " sync" は、ウォッチ内の関数と監視対象の要素の値を同時に変更し、コンポーネントが更新された後は実行されなくなります。
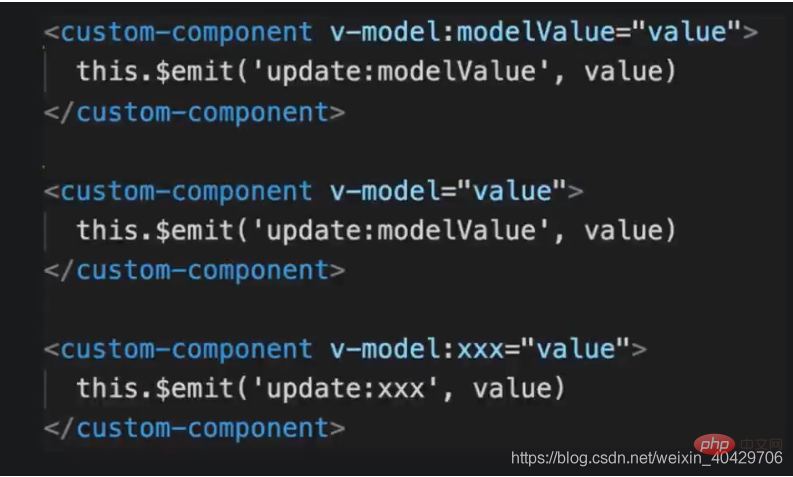
- v-model & .sync
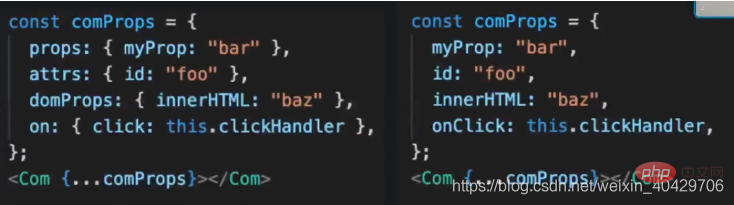
 #JSX / TSX
#JSX / TSX-
1、@ant-design -vue / jsx
以前は、一部のプロパティはオブジェクトを介して渡す必要がありましたが、プロパティが新しく定義されたため、直接渡すことができます
# #プログラミング関連の知識については、 プログラミング ビデオ
プログラミング ビデオ
以上がvue3.0の新機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。