初心者向けに Webstorm を使用して Vue プロジェクトを構築するためのチュートリアル
- 王林転載
- 2021-03-04 10:03:186686ブラウズ

この記事の目的は、ウェブストームを初めて使用して vue プロジェクトを構築する初心者向けに、具体的な構築プロセスを紹介することです。
まず最初に、いくつかの用語を紹介します。
Node.js:
Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境です。
Node.js はイベント駆動型のノンブロッキング I/O モデルを使用しており、軽量かつ効率的です。
Node.js のパッケージ マネージャー npm は、世界最大のオープンソース ライブラリ エコシステムです。
npm:
npm は、Node Package Manager の略です。これは、Node.js に基づくパッケージ マネージャーです。また、Node.js コミュニティ全体で最も人気のあるパッケージ マネージャーであり、ほとんどのサードパーティ モジュール コンテナ (Java の Maven に似ています)。
npm の本来の目的: JavaScript 開発者がコードを共有し、再利用しやすくすることです。
npm の使用シナリオ:
ユーザーがサードパーティのパッケージを取得して使用できるようにします。
ユーザーは、自分で作成したパッケージまたはコマンド ライン プログラムを公開および共有できます。
npm バージョン クエリ:
npm -v
Webpack
WebPack はモジュール パッケージャーとして見ることができます。これが行うことは、プロジェクト構造を分析し、JavaScript を見つけることです。ブラウザが直接実行できないモジュールやその他の拡張言語 (Scss、TypeScript など) をブラウザで使用するのに適した形式に変換してパッケージ化します。
本題に入ります
まずはウェブストーム、node.js
ノードのバージョンに注意してください。ハーモニーモードをサポートするノードのみがes6をサポートします。 Webpack に基づいてプロジェクト名をビルドする場合のみ、エラーは報告されません。最新バージョンを推奨します
1. インストール パッケージをダウンロードしたら、クリックするだけでインストールできます。テスト インストールを成功させるためのインターフェイスは次のとおりです:

2. Taobao イメージをインストールします (Alibaba Cloud の Maven 中央倉庫イメージに似ています)
インストール時間は次のとおりです。少し長い
インストール コマンド:
npm install -g cnpm --registry=https://registry.npm.taobao.org
検証コマンド:
cnpm -v
3. webpack のインストール
cnpm を使用して webpack をインストールします。コマンド ライン ステートメントは次のとおりです。 cnpm インストール webpack -g。もう少し時間がかかります。テスト インストールを成功させるためのインターフェイスは次のとおりです:

4. 次のステップでは、vue-cli をグローバルにインストールします。少し時間がかかります
インストール ステートメントは次のとおりです:
cnpm install --global vue-cli
検証コマンド:
vue -V

(学習ビデオの共有: php ビデオ チュートリアル )
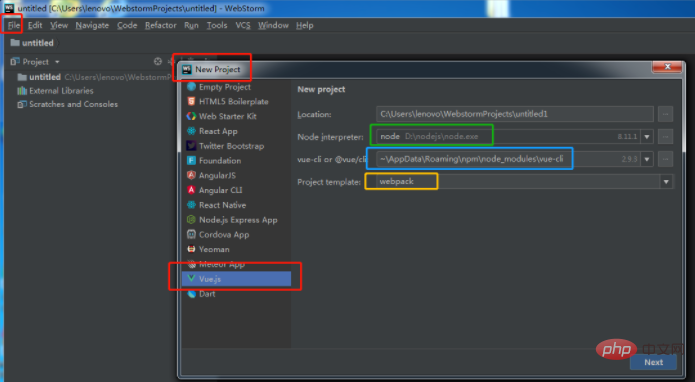
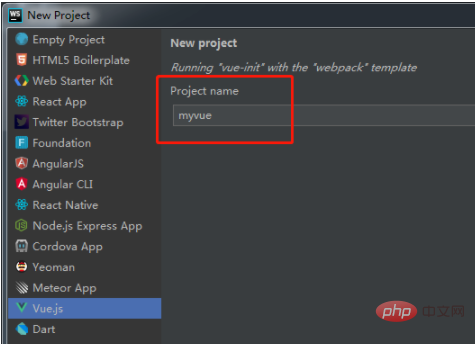
5. WebStorm を使い始めましょう
重要な点は、WebStorm を使用してプロジェクトを作成したい場合は、git をインストールする必要があるということです。インストールは非常に簡単です。公式サイトからダウンロードしてインストールするだけです。そうしないとインストールできない場合があります。


#次のステップ、プロジェクト構造をクリックし続けてください。
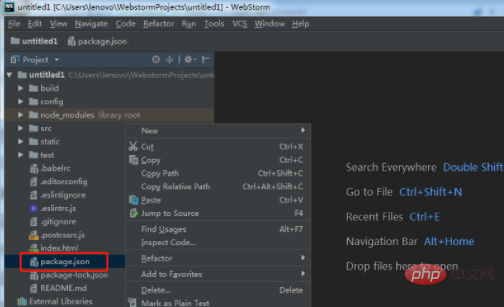
 package.json を選択し、右クリックして [show npm scripts] を選択します。
package.json を選択し、右クリックして [show npm scripts] を選択します。
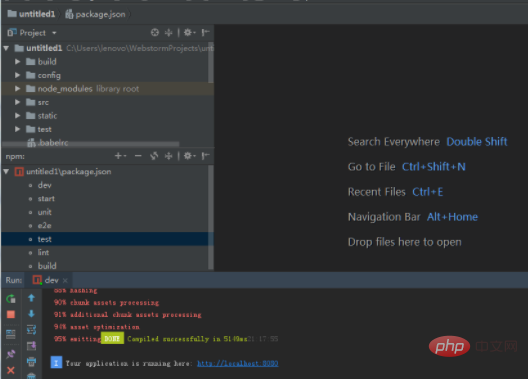
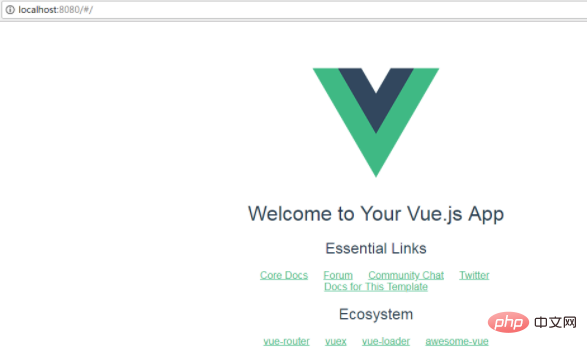
##dev を選択し、ダブルクリックしてテストします。正常に開くとデフォルトのポートが表示されるので、投稿を「いいね」してブラウザで開き、以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました 
webstorm の使用方法のチュートリアル
以上が初心者向けに Webstorm を使用して Vue プロジェクトを構築するためのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

