ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript がコンテキストを実行する方法
JavaScript がコンテキストを実行する方法
- coldplay.xixi転載
- 2021-03-19 10:55:022234ブラウズ

JavaScript の実行コンテキスト
この記事では、よく目にするコンテキストの知識点を中心に解説し、私自身や皆さんの理解を深めることを目指します。この記事では、変数のプロモーションに関する知識を避けています。皆様が閲覧しやすいように、長さを一定の範囲内に制御できれば幸いです。次の記事で「変数オブジェクト」についてネタバレします ~
更新を続けて、あなたの 3 つの連続これが私の最大のモチベーションであり、上司からのご指摘やご指導は謙虚に受け止め、お互いに励まし合いたいと思っています!
目次
- まえがき
- 1. 実行コンテキストをどのように記述するか?
- 2. 実行スタック
- 3. 可視化された実行スタック
- 4. 感想とまとめ
- 5. 最後に書く
関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
序文

いよいよです。もう一度、JavaScript の内部スキルを練習しましょう。前回の記事「スコープからスコープチェーンへ」に続き、実行コンテキストについて話しましょう。この記事を書いていて、知識点を完全に結び付けることができていないことを常に感じます。また、この記事をお気に入りやいいね! に値するものにするための提案を行うこともできます~
1. 実行コンテキストの記述方法
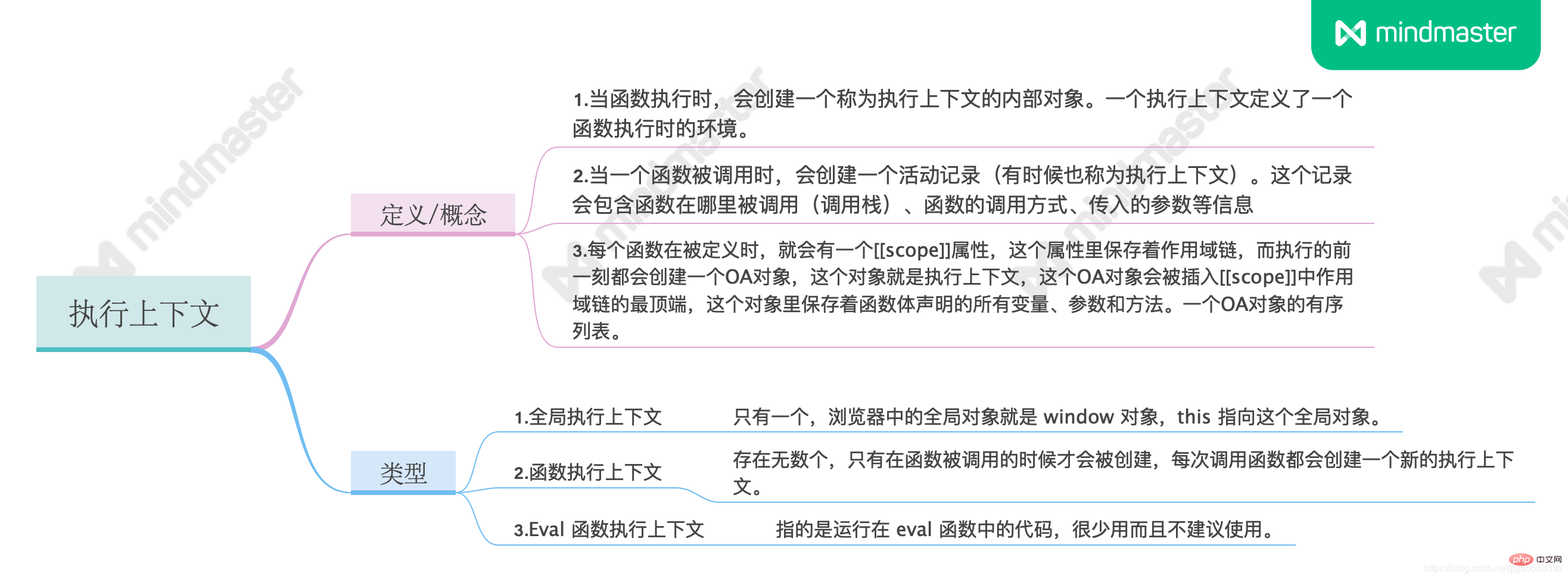
1.1 このセクションのナレッジ マップ: 
1.2 実行コンテキストを記述する場合
- 関数が実行されると、コンテキストの内部オブジェクト。実行コンテキストは、関数が実行される環境を定義します。
- 関数が呼び出されると、アクティビティ レコード (実行コンテキストとも呼ばれる) が作成されます。このレコードには、関数が呼び出された場所 (コール スタック)、関数がどのように呼び出されたか、渡されたパラメーターなどの情報が含まれます。
- 各関数が定義されると、その関数には [[スコープ]] が設定されます。属性の場合、スコープ チェーンはこの属性に保存され、実行の直前に OA オブジェクトが作成されます。このオブジェクトは実行コンテキストです。この OA オブジェクトは [[scope]] のスコープ チェーンの先頭に挿入されます。オブジェクトは、関数本体で宣言されたすべての変数、パラメーター、メソッドに保存されます。 OA オブジェクトの順序付きリスト。
上記の 3 つの説明はすべて、実行コンテキストのいくつかの特性に準拠していますが、強調点は異なります。
1.3 実行コンテキストの種類
グローバル実行コンテキスト: ブラウザ内のグローバル オブジェクトは window オブジェクトであり、これはこのグローバル オブジェクトを指します。
関数実行コンテキスト: 無数にあり、関数が呼び出されたときにのみ作成され、関数が呼び出されるたびに新しい実行コンテキストが作成されます。
Eval関数実行コンテキスト: eval 関数で実行されるコードを指します。これはめったに使用されず、推奨されません。

2. 実行コンテキストスタック
関数は誰もが理解しています 実行順序には何も関係ありません定義順序に関係しますが、それを説明するには実行スタックから始める必要があります。
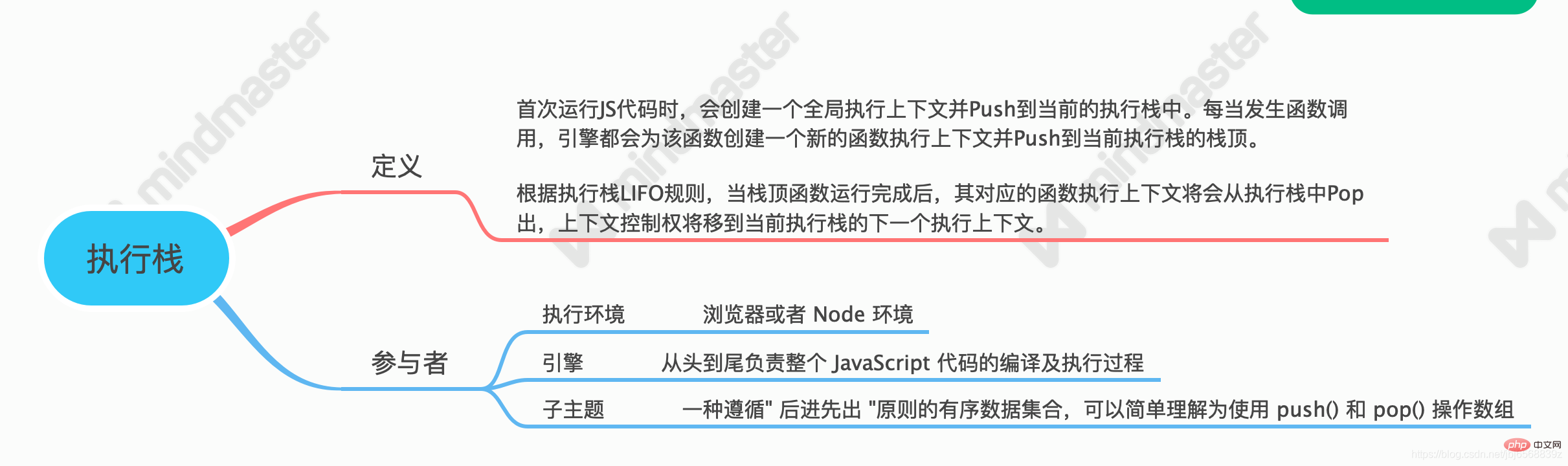
#2.1 このセクションのナレッジマップ

2.2 実行スタックの説明
実行スタック (コール スタックとも呼ばれます) には、コードの実行中に作成されるすべての実行コンテキストを格納するために使用される LIFO (後入れ先出し) 構造があります。
初めて JS コードを実行するとき 、グローバル実行コンテキストが作成され、現在の実行コンテキスト スタックにプッシュされます。関数呼び出しが発生するたびに、エンジンはその関数の新しい関数実行コンテキストを作成し、現在の実行スタックの先頭に push を追加します。
pop され、コンテキスト コントロールは次の実行コンテキストに移動されます。現在の実行スタック。
作成された非常に多くの実行コンテキストを管理するにはどうすればよいでしょうか?
3. 視覚化された実行スタック
画像とテキストによる説明を使用して、これらのコード部分を説明します:3.1実行コンテキスト スタックの動作をシミュレートするために、実行コンテキスト スタックを配列として定義しましょう:
var ECStack = [];
JavaScript が実行コードの解釈を開始すると、最初にグローバル コードに遭遇することを想像してください。そのため、JavaScript が初期化されると、最初にグローバル実行コンテキストが実行コンテキスト スタックにプッシュされます。ここでは を使用します。 globalContext はそれを表し、アプリケーション全体が終了した場合にのみ ECStack がクリアされるため、プログラムが終了する前には常に ECStack の下部に globalContext が存在します:
ECStack.push('globalContext');ECStack // ["globalContext"] 今度は JavaScript が発生します 次のコードは次のとおりです:
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3
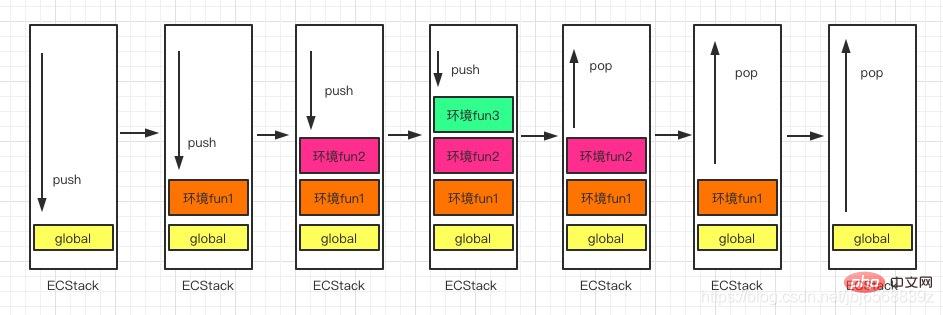
関数が実行されると、実行コンテキストが作成され、実行コンテキスト スタックにプッシュされます (push)。実行が完了すると、関数の実行コンテキストがスタックからポップされます (pop)。これがどのように機能するかを理解した上で、上記のコードの処理方法を見てみましょう:
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext</fun3></fun2></fun1>
注: フローチャートに加えて、最新のエンタープライズ レベルの Vue3.0/Js/ もここにあります。 2020 年の ES6。/TS/React/Node およびその他の実践的なビデオ チュートリアルは、ここをクリックして無料で入手できます。初心者の方は入力しないでください。

をご覧ください。もう一度次のコードを実行します:
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5
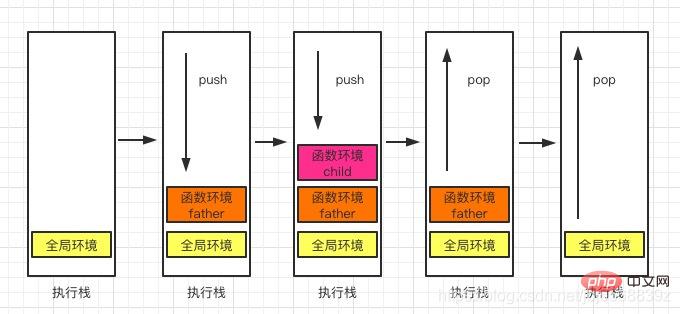
実行スタックが何を通過したかを分析します:

実際、関数の実行前後の実行スタックのプロセスは大まかに理解できました。 , しかし、次の記事 記事について詳しく説明します。興味のある友人は、注目して見逃さないでください~
#4. 質問
実行コンテキスト スタックが実行コンテキストをどのように処理するかを理解したので、前の記事の最後の質問「スコープからスコープ チェーンへ」を見てみましょう:
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();
実行の結果2 つのコードは同じですが、2 つのコードの違いは何ですか?
答えは、実行コンテキスト スタックの変化が異なるからです。
コードの最初の部分をシミュレートしてみましょう:
ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();</f></checkscope>
コードの 2 番目の部分をシミュレートしてみましょう:
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();</f></checkscope>

次のような要約を描画するとします。前のコード 画像に関して言えば、この 2 つのコードは確かに大きく異なります~
関連する無料学習の推奨事項: javascript## #### (ビデオ) #########
以上がJavaScript がコンテキストを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

