VScode 開発効率を向上させる 8 つのヒントを共有する
- 青灯夜游転載
- 2021-03-19 10:41:343864ブラウズ

vscode は無料、オープンソース、軽量、高速、強力、そしてスマートなプロンプトにより、世界中で人気を集めています。この記事では、VScode の開発効率を高める 8 つのヒントを学び、開発効率をアップさせましょう。
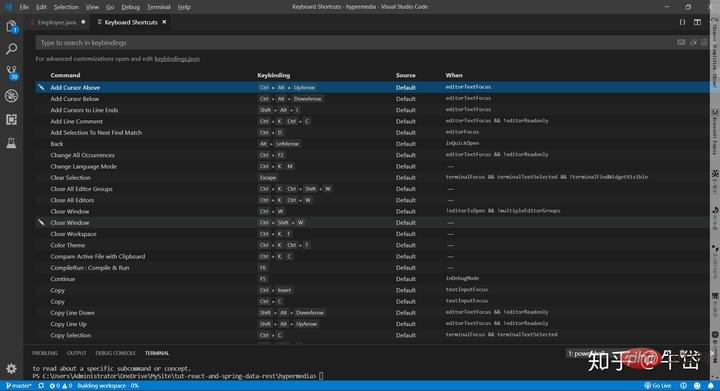
1. ctrl K を押し、次に ctrl S を押してショートカット キーのリストを表示します。

特定の操作のショートカットキーを確認したい場合は、公式ドキュメントを読む必要はなく、ショートカットキー一覧を呼び出して確認するだけで済みます。上の検索バーで必要なものを検索すると、対応するショートカット キーの組み合わせを取得できます。
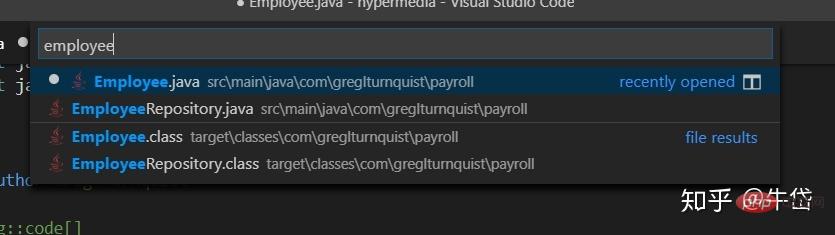
2. ctrl P を押すと、検索バーが表示され、キーワードを直接入力してすべてのファイル内の特定のシンボルを検索します:

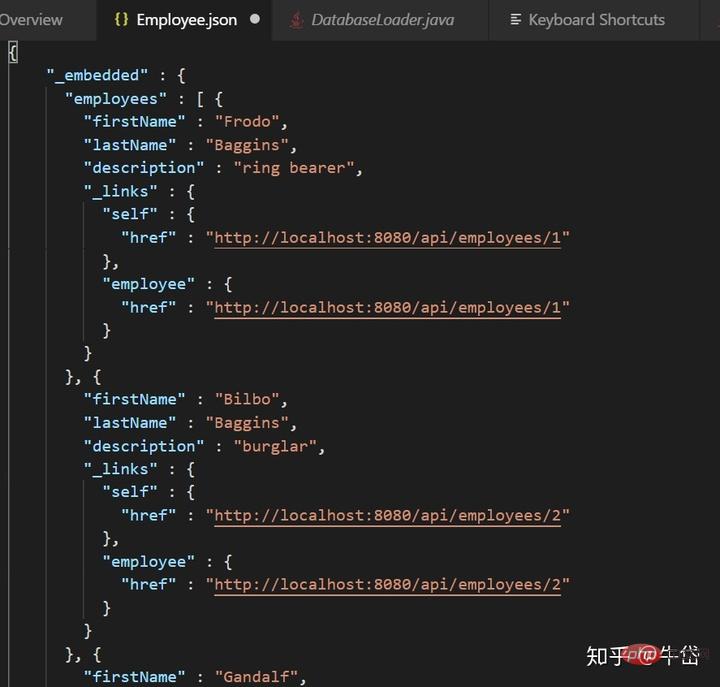
all ファイル内で「employee」キーワードを検索します。
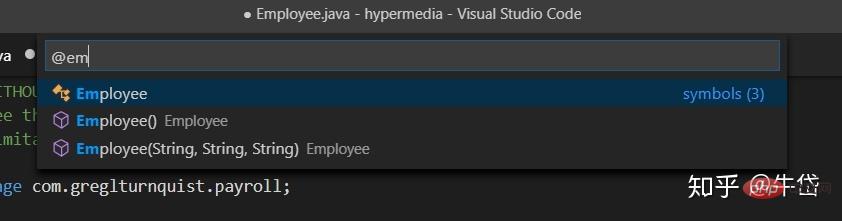
現在のファイル内の特定の記号を検索するには、検索バーの前に「@」を入力します。

Search現在開いているファイルの「employee」キーワードの場合
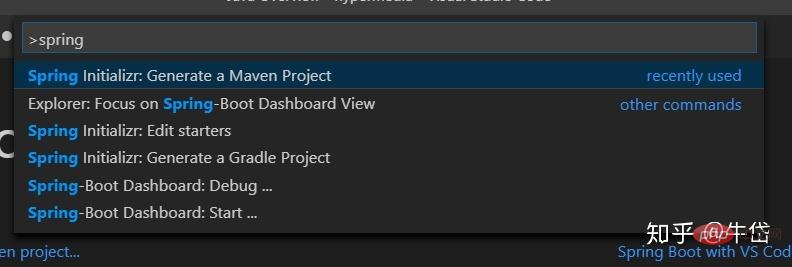
検索バーの前に「>」と入力し、使用可能なすべてのコマンドを検索します。たとえば、spring initializr 拡張コマンドを使用して、 Maven プロジェクト:

「springInitializr: Generate a Maven Project」コマンドを検索します。
#3. コードを読むとき、多くの場合、異なるファイルを切り替える必要があります。 「これを見ただけであれを忘れてしまう」という現象については、プラグイン マーケットで Bookmarks プラグインをダウンロードすると、特定のコードにマークを付けてすばやく見つけることができます。

2 番目の項目の知識を使用して、ctrl P を押してから「>」を入力し、プラグイン名を入力して、プラグインのコマンドを表示します。

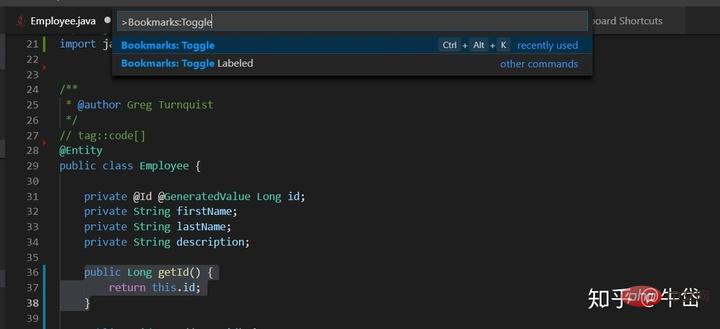
図のコードの 36 ~ 38 行目をマークします。
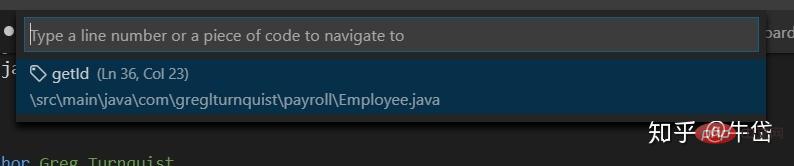
Toggle Labeled コマンドを選択し (マークしてタグに名前を付けます)、「getId」という名前を付けた後、次のようにします。別のファイルにいるときは、タグを直接検索してマークにジャンプできます~

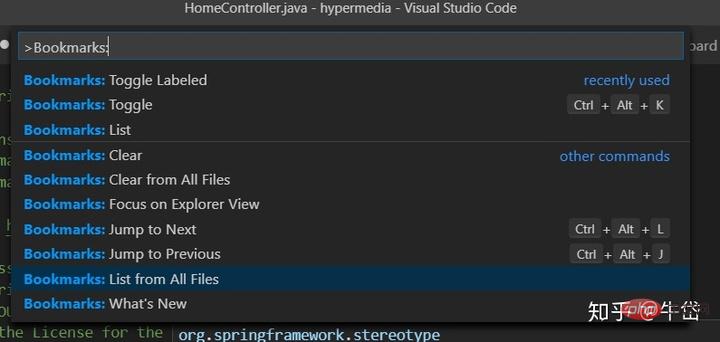
[ブックマーク: すべてのファイルのリスト] を選択してタグを表示します。

vscode チュートリアル"
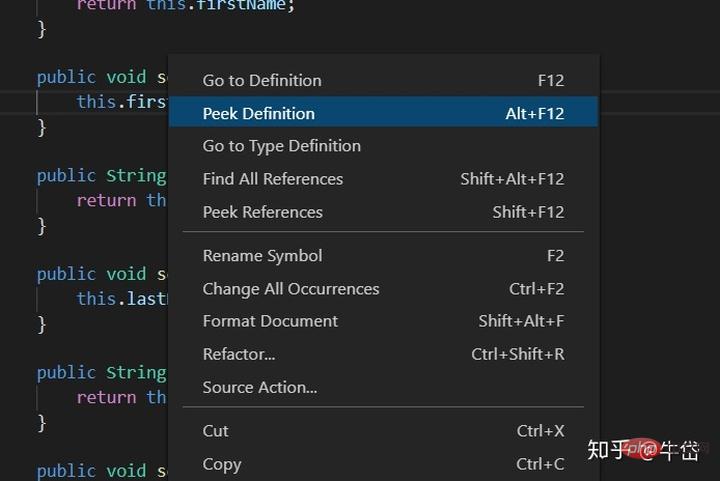
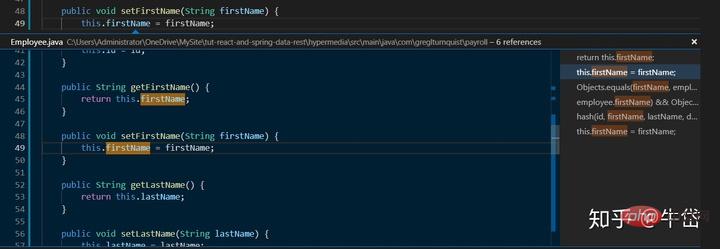
4. 関数または変数を右クリックすると、現在のコード位置を移動せずにその定義と参照が表示されます。 右クリックして定義のピークをクリックします
右クリックして定義のピークをクリックします
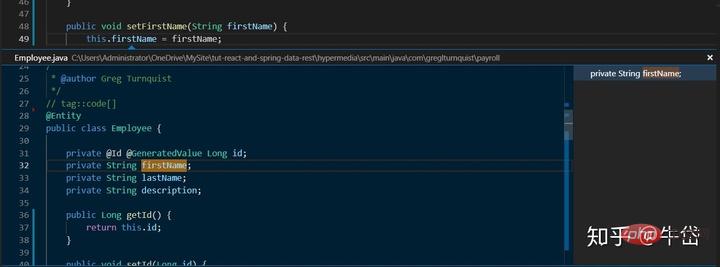
 属性の定義がポップアップ表示されます
属性の定義がポップアップ表示されます
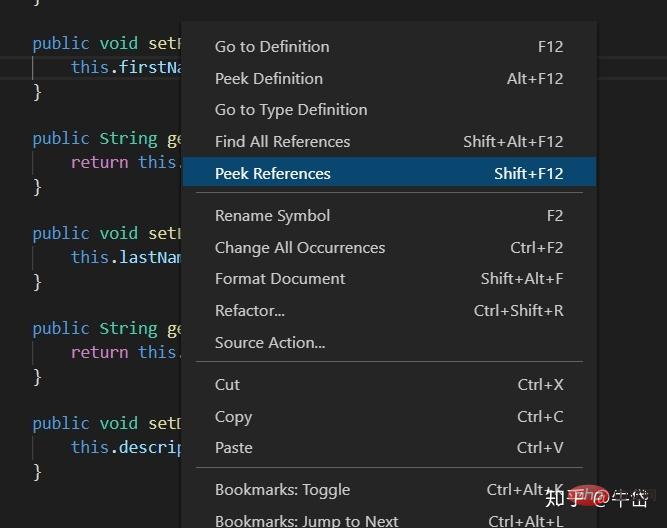
 変数の参照位置を表示します。
変数の参照位置を表示します。
 参照をポップアップします。変数の場所
参照をポップアップします。変数の場所
 拡大
拡大
 縮小
縮小
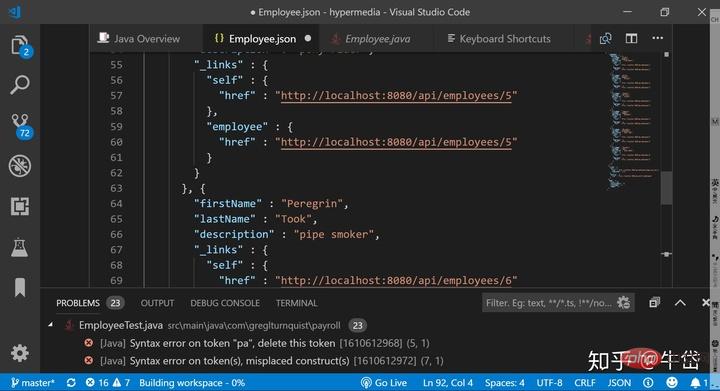
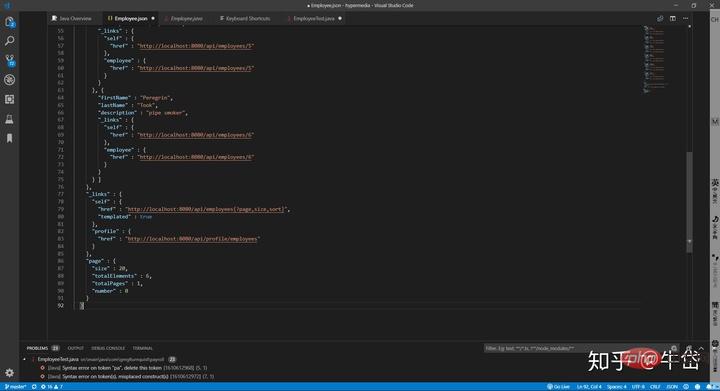
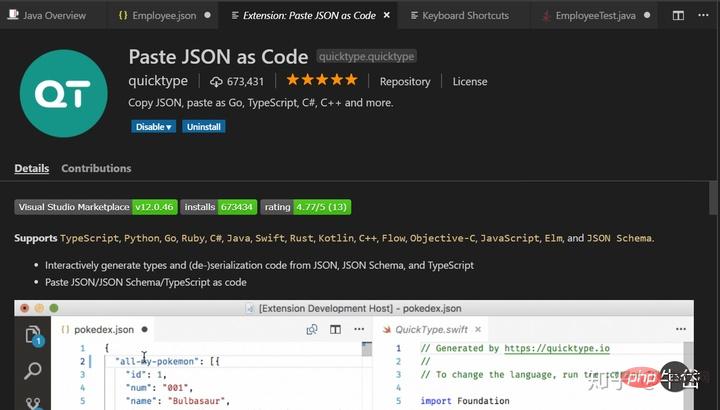
Paste Json As Code 拡張機能を使用してコピーして貼り付けます投稿された json ファイルはコードに直接シリアル化されます。


json ファイル
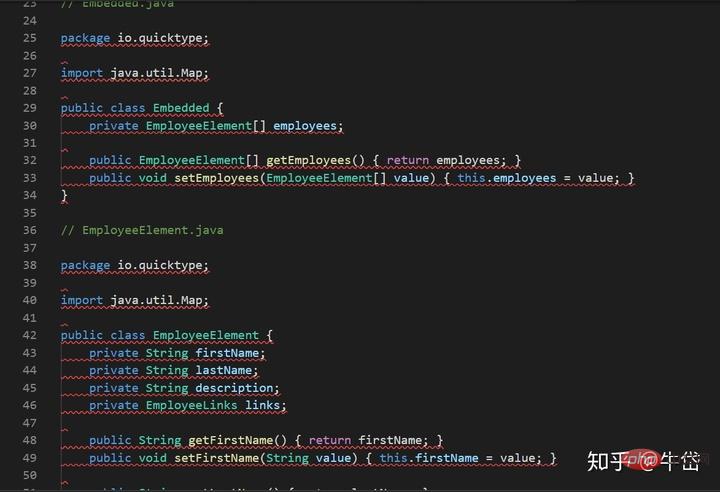
Java コードにシリアル化:

コマンド パネルを直接開き、コマンド「Json As Code を貼り付け」を入力します。それだけです、とても便利です。
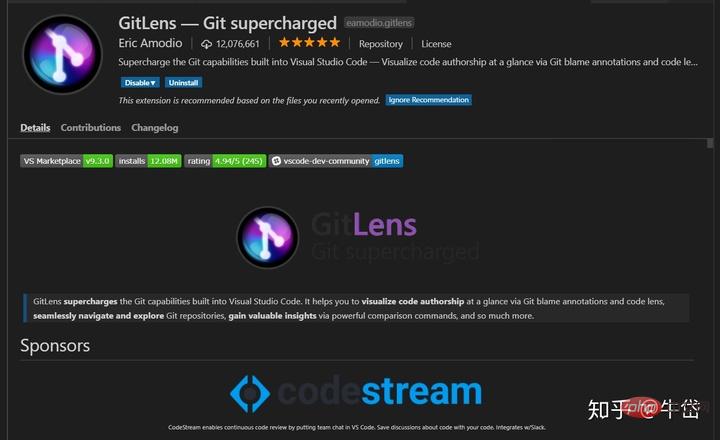
7. 最大 1,200 万回インストールされている Gitlens 拡張機能を使用すると、コードの共同作業を改善し、コードの変更履歴を表示できます。

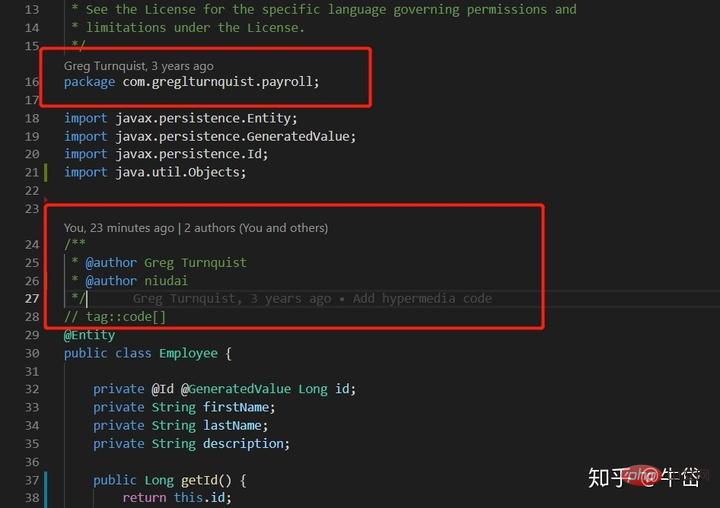
GitLens と組み合わせると、github からクローンしたコードにコード作成者が表示されます。コードのコミットの具体的な時間:

# #作者の Greg Turnquist が 3 回前にコード変更をコミットしたことがわかります。
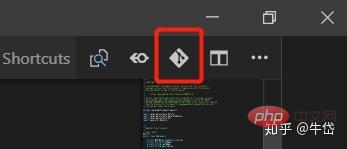
右上隅に新しく表示された [ファイル責任の注釈の切り替え] ボタンをクリックして、コードとオリジナルのコードの違いを比較して表示します。 repo:

変更アイコンをクリックします

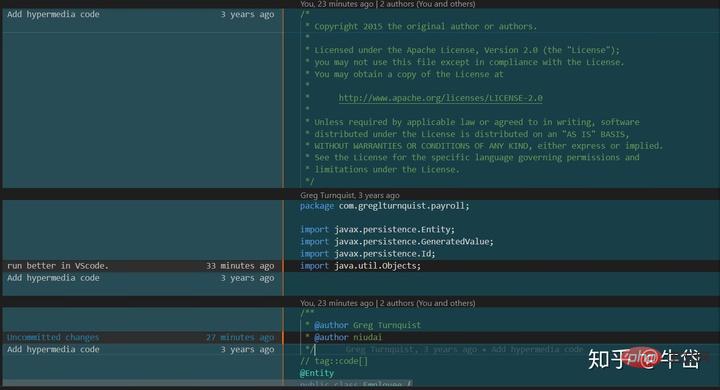
変更したコードと元のバージョンの違いを確認します
左側境界線の側が元のリポジトリで、右側が変更されたコードで、特定のコードの作成者とコミット時間が表示されます。
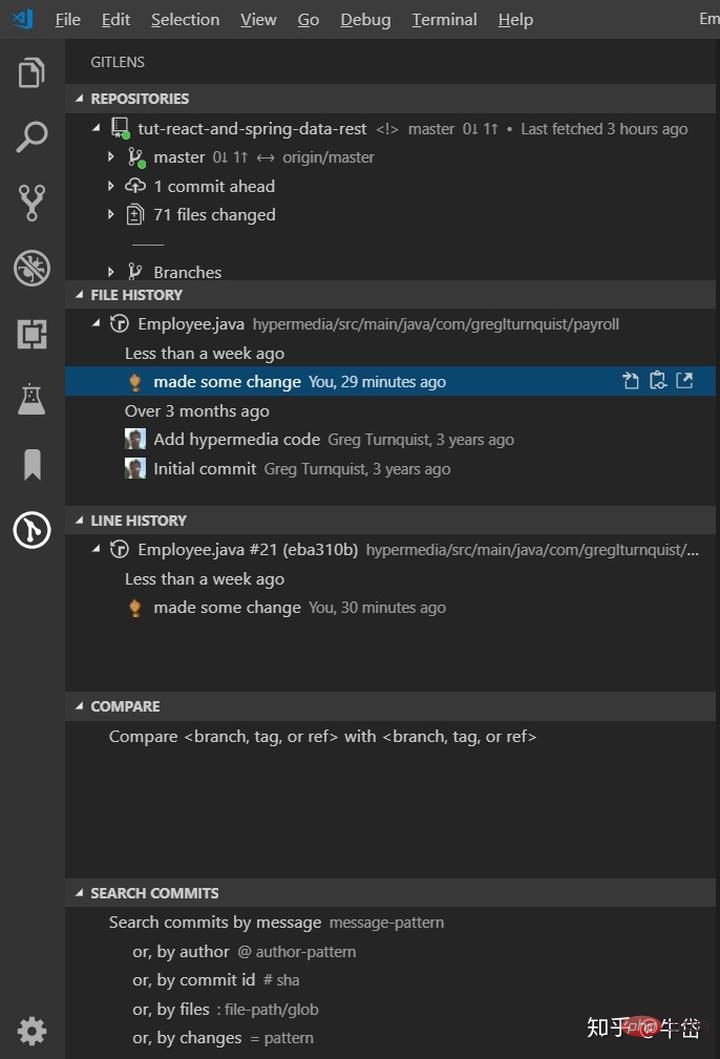
左側のアクション バーに、新しい GitLens アイコンが表示されます。これをクリックすると、ブランチ、マスター、コミット情報の詳細を表示できます:

はい 現在のリポジトリのコミット履歴全体と、作成者の github アバターを確認できます。変更履歴をクリックすると、変更と変更前のコード間のすべての違いを直接確認できます。
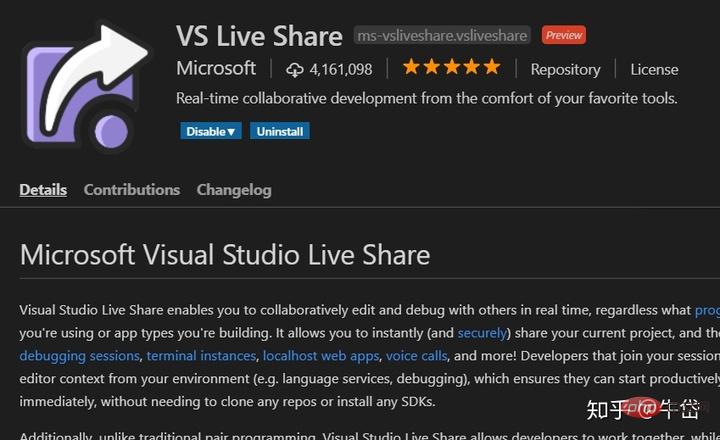
8. フィナーレ: Microsoft の主要な革新的な開発拡張機能: VS Live Share. この拡張機能のサポートにより、同僚と実際のリモート リアルタイム コード共同開発を完了でき、相手は必要ありません。プロジェクト全体のクローンが作成されたら、開いたセッションに接続するだけで、あなたとその人がファイルを開発および変更できるようになります。
Visual Studio Live Share を使用すると、使用しているプログラミング言語や構築しているアプリの種類に関係なく、リアルタイムで他のユーザーと共同で編集したりデバッグしたりできます。 ) 現在のプロジェクトを共有し、必要に応じてデバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリ、音声通話などを共有します! セッションに参加する開発者は、環境からすべてのエディタ コンテキスト (言語サービス、デバッグなど) を受け取ります。これにより、リポジトリのクローンを作成したり、SDK をインストールしたりする必要がなく、すぐに生産的なコラボレーションを開始できるようになります。
VS ライブ共有を使用すると、使用している言語や種類に関係なく、共同作業者とリアルタイムでコードを編集およびデバッグできます。アプリケーションを開発している開発の。現在のプロジェクトをリアルタイムかつ安全に共有でき、必要に応じてデバッグ セッション、コマンド ラインの例、ローカル Web アプリケーション、音声通話などを共有することもできます。ミーティングに参加する開発者は、環境からすべての編集コンテンツ (言語サービス、デバッグなど) を受信できるため、参加者はプロジェクト コードを複製したり、開発パッケージをインストールしたりする必要がなく、効率的に共同作業できます。

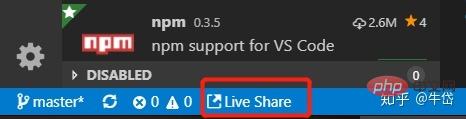
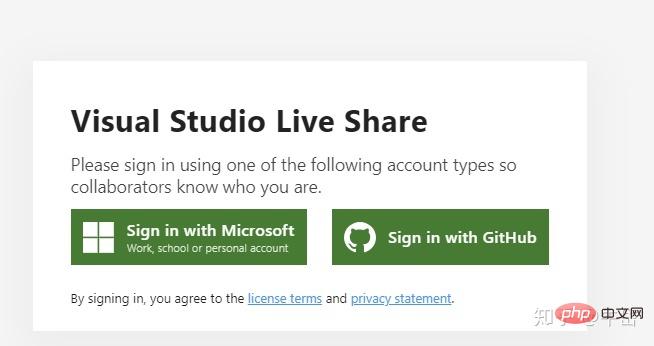
使い方は簡単です。拡張機能をインストールします。



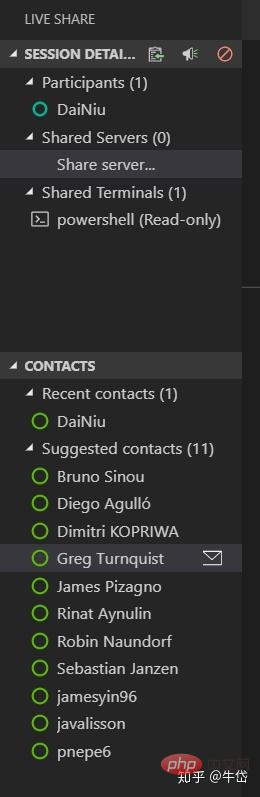
 リアルタイム コード サロン
リアルタイム コード サロン

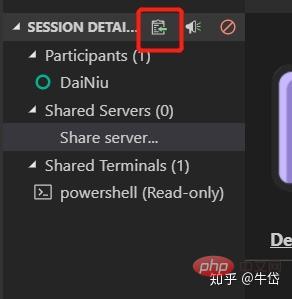
アイコンをクリックしてください
開催されるすべてのライブ コード ミーティングには、URL アドレスである Web サイト アドレスがあります。このボタンをクリックすると、アドレスが自動的にクリップボードに入力されます。必要なのは、次の操作だけです。この URL を同僚に送信すると、同僚は次の URL をブラウザに入力します:

このコードが表示されます。リアルタイム会議は私によって開催され、直接行われます。自動的にポップアップする [Open Live Share for VS Code] をクリックすると、VScode が自動的に起動します。開いた後、コードのリアルタイム ミーティングに参加し、全員とプロジェクト全体の共有を開始でき、音声通話を使用することもできます。リアルタイムでコミュニケーションをとり、音声でコミュニケーションをとり、一緒に共同コード開発を楽しむことができます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVScode 開発効率を向上させる 8 つのヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

