ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLスクロールバーのスタイルを設定する方法
HTMLスクロールバーのスタイルを設定する方法
- coldplay.xixiオリジナル
- 2021-03-16 14:50:4427772ブラウズ
HTML スクロール バー スタイルを設定する方法: 最初に新しいドキュメントを作成し、次に新しい CSS ファイルを作成します。次に、DIV タグを作成してコンテンツを入力し、スクロール バーの内部フレームのサイズを設定します。コードは [overflow-y:scroll;overflow-x:scroll;] です。

このチュートリアルの動作環境: Windows7 システム、html5&&css3 バージョン、DELL G3 コンピューター。
HTML スクロール バーのスタイルを設定する方法:
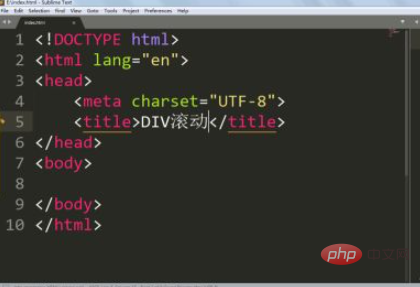
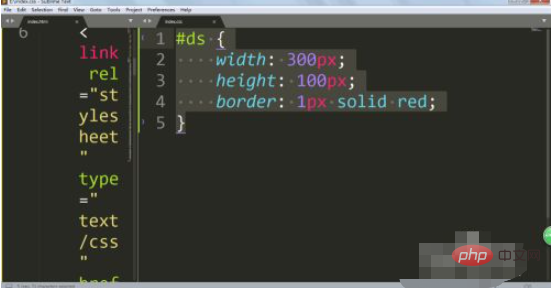
1. 新しい HTML ドキュメントを作成し、ここで基本構造を設定します。

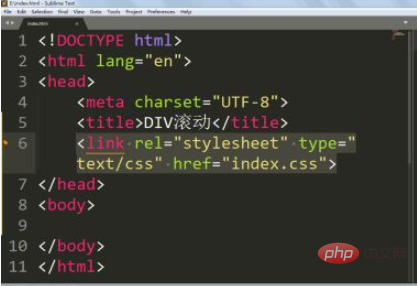
#2. 新しい CSS ファイルを作成し、リンクを使用して HTML ドキュメントに関連付けます。

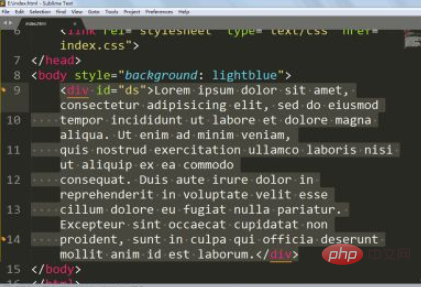
3. DIV タグを作成し、コンテンツを入力します。

#4. まずスクロールバーの内枠のサイズを設定し、枠線で余分がないか確認します。内容を超えています。

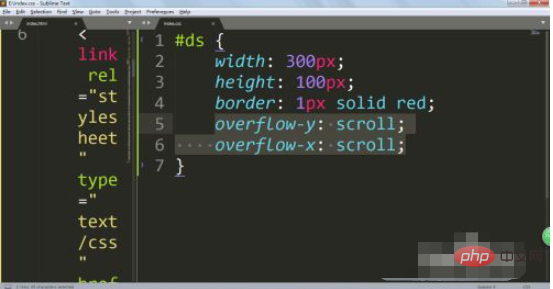
5、
overflow-y: スクロール;
overflow-x: スクロール;
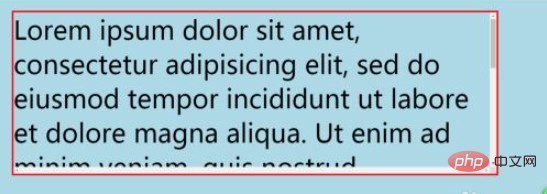
これを追加しますスタイルのスクロールバーが表示されます。


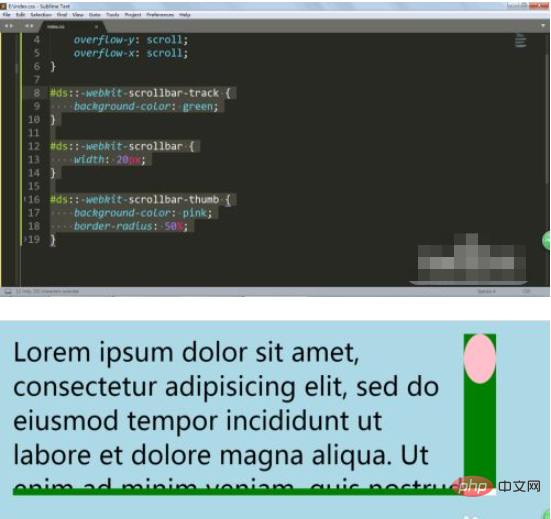
6,
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}これで、トラックとスクロール バーのスタイルを設定できるようになりました。

関連する学習に関する推奨事項: html チュートリアル
以上がHTMLスクロールバーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで上下の間隔を調整する方法次の記事:HTMLで上下の間隔を調整する方法

