ホームページ >ウェブフロントエンド >フロントエンドQ&A >スクロールバーの設定方法
スクロールバーの設定方法
- 藏色散人オリジナル
- 2021-03-05 10:49:2220152ブラウズ
スクロール バーを設定する方法: 1. スクロール バーを表示するかどうかを設定するには、overflow 属性を使用します (「overflow:scroll」などのコード)。2. スクロール バーのスタイルを設定するには、scroller 属性を使用します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css を使用してスクロール バーを設定する方法
1. overflow 属性を使用して、スクロール バーを表示するかどうかを設定できます。
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
Whenブロックレベルのコンテンツ領域を超える ブロックレベル要素がスコープ内にある場合、スクロールバー形式で表示され、内部のコンテンツはスクロールできますが、内部のコンテンツはブロックレベルの領域を超えません。
2. スクロールバー属性を使用してスクロールバーのスタイルを設定します
::-webkit-scrollbar スクロールバーの全体部分
::-webkit-scrollbar- button スクロール バーの両端のボタン
::-webkit-scrollbar-track 外側のトラック
::-webkit-scrollbar-track-piece 内側のトラック、スクロール バーの中央部分(削除されました)
::-webkit-scrollbar-thumb スクロール バー内でドラッグできるもの
#::-webkit-scrollbar-corner コーナー
: :-webkit-resizer は、右下隅のドラッグ ブロックを定義します。 Style
Example:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
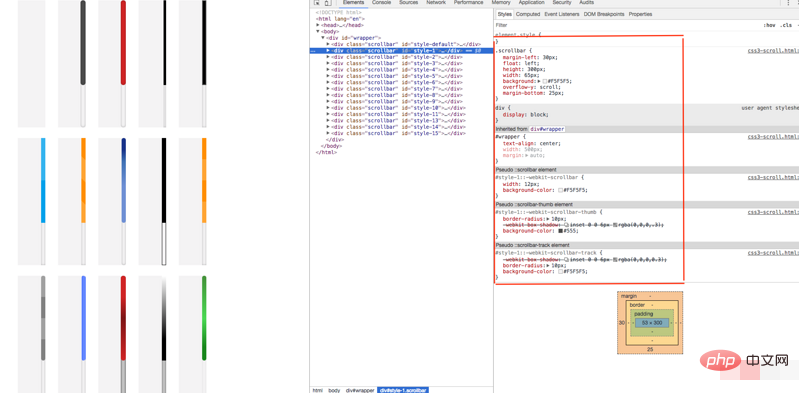
}Rendering:

[推奨学習: CSS ビデオ チュートリアル]
以上がスクロールバーの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

