ホームページ >ウェブフロントエンド >jsチュートリアル >js配列から重複を削除する方法は何ですか?
js配列から重複を削除する方法は何ですか?
- coldplay.xixiオリジナル
- 2021-03-15 16:34:1422160ブラウズ
js 配列重複排除方法: 1. 配列走査方法; 2. 配列添字判定方法; 3. ソート後の隣接除去方法; 4. 最適化配列走査方法; 5. 配列走査方法。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
js 配列重複排除メソッド:
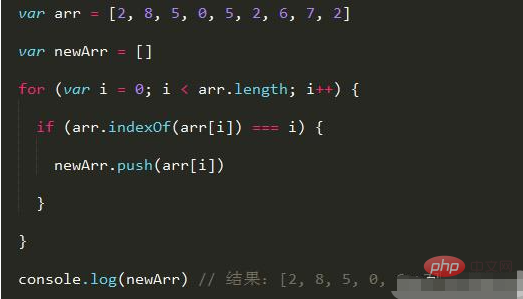
最初のメソッド: 配列メソッドをトラバースする
このメソッドは最も単純で最も効果的です。直感的で最も理解しやすいコードは次のとおりです。

このメソッドは、indexOf() メソッド (indexOf) を使用すると理解しやすくなります。 () メソッド if query 配列内で最初に見つかった結果のインデックスを返します。見つからない場合は、-1 を返します。まず、新しい重複排除された配列を格納する新しい空の配列を作成し、次に arr 配列を走査します。走査プロセス中に、newArr 配列の走査された arr に要素があるかどうかを確認します。ない場合は、それらを newArr に直接追加します。すでに存在する (重複している) 場合、操作は実行されず、最初から最後まで走査され、重複排除の目的が正確に達成されます。
#2 番目の種類: 配列の添え字の判定方法
こちらも分かりやすい方法で、コードは次のとおりです。
#これは最初のメソッドと重複します。冗長なことは言わずに、if を見てください。arr を走査するプロセス中に、arr 配列で現在の値が見つかった場合、返されるインデックスは現在の値の i と等しくなります。ループ. を実行すると、この値が初めて出現したことが証明されるため、新しい配列にプッシュされます。出現した値が後で走査された場合、そのインデックスは返されません。indexof() メソッドは最初の値のみを返します値のインデックスなので、重複は渡され、一度だけ出現する値は新しい配列に格納され、重複排除の目的も達成されます。 ##3 番目の方法: 並べ替え後の隣接削除方法
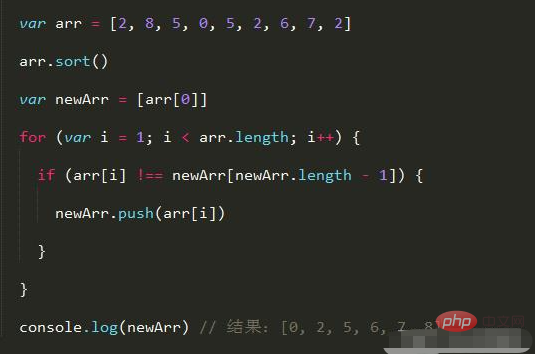
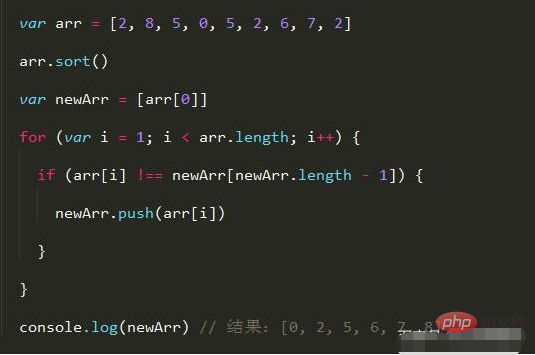
##3 番目の方法: 並べ替え後の隣接削除方法
このメソッドの考え方は次のとおりです。まず、sort() メソッドを使用して arr を並べ替えます。次に並べ替えた後、同じものが隣り合っている必要があります。それらを削除し、最初に新しい配列を初期化します。 arr[0], arr 配列と比較するために使用する必要があるため、i も for ループで 1 から開始します。arr の値をトラバースして新しい配列の最後のビットと比較します。それらが等しい場合は、 , 次に、パスアウトし、等しくない場合はプッシュインします。配列の順序が変更されており、重複が隣り合っているためです。これにより、重複した値の最初の値のみがプッシュインされ、残りはプッシュされます。押し込まれた要素が等しい場合、それらは渡され、重複排除の効果も得られます。
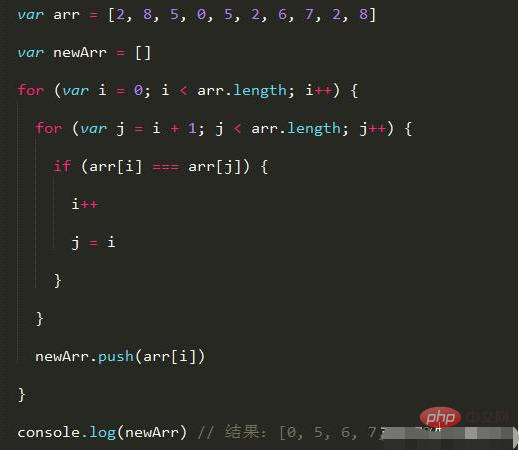
 4 番目: 最適化された配列走査方法
4 番目: 最適化された配列走査方法
アイデア: 2 層の for ループ、外側の層は要素への走査を制御します。前の配列では、内側の層は最初の層がアクセスした要素以降の要素を0番目の要素から制御し、0番目の要素とその後の要素を比較し、この要素と等しくない場合は、重複がないので新しい配列にプッシュして保存し、この要素と等しい要素があればそれを渡して直接次のループに入ります。最初の要素から開始して、その後ろの要素との比較を続け、上記と同様に処理を進め、最後までループします。すべての非反復要素は新しい配列にプッシュされ、一方、反復された前の要素は渡され、唯一の要素が残ります。最後の要素が削除されると、その時点でその要素は繰り返されなくなり、新しい配列がプッシュされ、繰り返されるすべての要素がフィルターで除外され、重複排除の目的が達成されます。
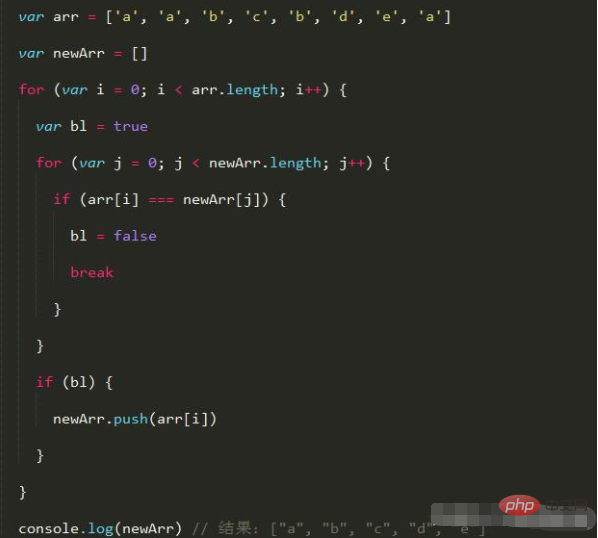
 5 番目の方法: 配列トラバーサル方法
5 番目の方法: 配列トラバーサル方法
アイデア: これも 2 層の for ループであり、外側の forループは arr 配列の走査を制御します。内部の for ループは位置 0 から開始して新しい配列の走査を制御します。新しい配列に arr 配列内で走査される要素がない場合、状態変数 bl の値は true のままです。 ifの新しい配列にこの値をPushするのが自然で、この要素があれば繰り返しということになるので、状態変数blの値をfalseに変更して現在のループから抜け出します。ifの中には入りませんですが、次の外側の層に入ります。サイクルを開始します。このサイクルが繰り返され、最終的に重複排除の効果が得られます。
 関連する無料学習の推奨事項:
関連する無料学習の推奨事項:
以上がjs配列から重複を削除する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

