ホームページ >ウェブフロントエンド >フロントエンドQ&A >React と Vue の違い、利点、欠点は何ですか
React と Vue の違い、利点、欠点は何ですか
- 青灯夜游オリジナル
- 2021-03-09 11:56:0741391ブラウズ
違い: vue はテンプレートを使用する双方向バインディングですが、react は jsx を使用する一方向です。 Vue の長所と短所: シンプル、高速、強力、モジュールフレンドリーですが、IE8 はサポートしていません。 React の長所と短所: 高速、クロスブラウザー互換性、モジュール式ですが、学習曲線が急峻で、アプリケーションを構築するには深い知識が必要です。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6&&react16 バージョン、Dell G3 コンピューター。
#react と vue の違い
#データ変更の監視の実装原則が異なります
Vue パス getter/setter および一部の関数のハイジャックにより、データの変更を正確に知ることができます。 React はデフォルトで参照比較 (diff) を使用しますが、これが最適化されていない場合、不要な VDOM の再レンダリングが大量に発生する可能性があります。 React がデータの変更を正確に監視しないのはなぜですか?これは、Vue と React の設計概念の違いによるものです。Vue は可変データを使用しますが、React はデータの不変性を重視します。両者に良い悪いの区別はありません。Vue はシンプルですが、React は大規模なものを構築する場合に無謀です。アプリケーションです。素晴らしいです。データ バインディング
vue:vue は双方向バインディングです。Vue.js のコア関数は 2 つあり、1 つは応答型です。データ バインディング システムと 2 番目のコンポーネント システム。いわゆる双方向バインディングとは、Vue インスタンス内のデータと、それがレンダリングする DOM 要素の内容が一致することを意味し、誰が変更されても、相手もそれに応じて同じデータに更新されます。これは、プロパティ アクセサーを設定することによって実現されます。 Vue の依存関係追跡は [原則として、双方向バインディングはサポートされていません。v-model は DOM イベントをリッスンすることによって実装された単なる構文糖です] Vue の依存関係追跡は、データを渡すことです。 Object.defineProperty オブジェクトのすべてのプロパティはゲッター/セッターに変換することで実装され、データの特定のプロパティ値が変更されると set 関数がトリガーされ、プロパティ値が取得されると get 関数がトリガーされます。この機能により、データが変更されたときにビューを変更できます。つまり、ビューの変更はデータが変更された場合にのみトリガーされます。次に、ビューを操作するとき、データは次の方法でのみ変更できます。 DOM イベントを生成し、それによってビューを変更して双方向バインディングを実現できます双方向バインディングは、同じコンポーネント内のデータとビューをバインドすることであり、親と子の間の通信とは何の関係もありませんコンポーネント; コンポーネント間の通信は、コンポーネントのより適切な分離のために、一方向のデータ フローを使用します。開発中、親コンポーネントの特定のデータに依存する複数のサブコンポーネントが存在する場合があります。コンポーネントは親コンポーネントのデータを変更できますが、サブコンポーネントを変更すると、このデータに依存するすべてのサブコンポーネントが変更されます。したがって、Vue では、サブコンポーネントが親コンポーネントのデータを変更することはお勧めしません。 props は警告をスローしますこのアイデアは応答性があり、データが可変であるという事実に基づいており、監視する属性ごとに Watcher が確立されます。属性が変更されると、対応する仮想 DOM が更新されます。反応的に。 [関連する推奨事項: "vue.js チュートリアル "]
react: react は一方向のデータ フローであり、react では状態が(モデル層) とビュー層のデータは、データのリアルタイム更新と変更を実現するために双方向にバインドされています。具体的には、JS コードがビュー層に直接書き込まれ、モデル層のデータがレンダリングに使用されます。フォーム操作、トリガーイベント、Ajaxリクエストなど。データが変更されると、二重同期が実行されます。データの不変性を実現するには、immutable を組み合わせることが推奨されます。 https://www.cnblogs.com/yangyangxxb/p/10104817.html をご覧ください。 React は、setState の後に再びレンダリング プロセスを実行します。 shouldComponentUpdate が true を返した場合、レンダリングは続行されます。 false を返した場合、再レンダリングは行われません。 PureComponent は shouldComponentUpdate を書き換えるだけで、次に props と state の浅い変更を行います。レイヤーの比較;#[関連チュートリアルの推奨事項:
React ビデオ チュートリアル コンポーネント通信の違い
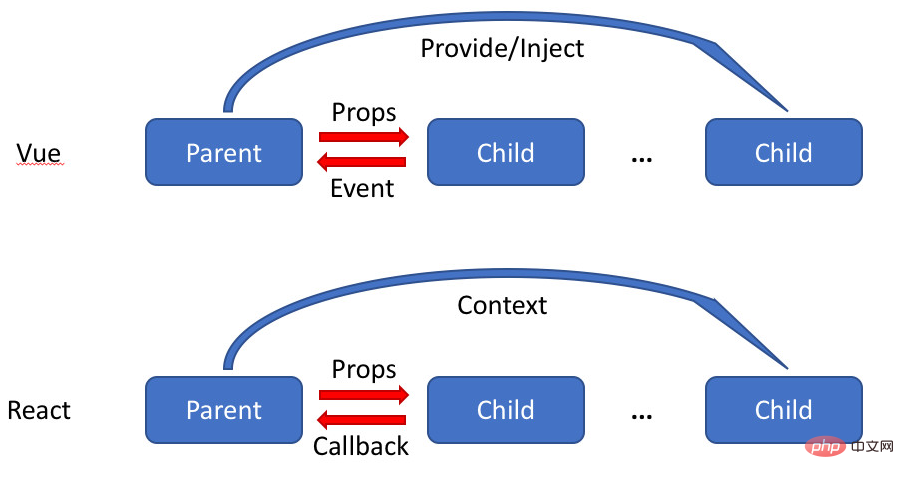
Vue でコンポーネント通信を実装するには 3 つの方法があります: 
- 子コンポーネントは、イベントを通じて親コンポーネントにメッセージを送信します。;
- 親コンポーネントは、provide を通じて実装されます。 V2.2.0 で新たに追加された /inject サブコンポーネントへのデータの注入は、複数のレベルにまたがることができます。
- React には、対応するメソッドが 3 つあります:
- #クロスレベル通信はコンテキストを通じて実行できますが、これは実際には提供/注入に似ています。
- ご覧のとおり、React 自体はカスタム イベントをサポートしていません。Vue のサブコンポーネントが親コンポーネントにメッセージを送信するには、イベントとコールバック関数の 2 つの方法がありますが、Vue ではイベントを使用することを好みます。 React ではコールバック関数を使用しますが、これが両者の最大の違いかもしれません。 フレームワークの本質は異なります
React は、バックエンドのコンポーネント化から開発されたフロントエンドのコンポーネント化フレームワークです。
Vue.js のメリットとデメリット
メリット:
1. シンプル: 公式ドキュメントは非常に明確で、Angular よりも学びやすいです。
2. 高速: 非同期バッチ処理で DOM を更新します。
3. 構成: 分離された再利用可能なコンポーネントを使用してアプリケーションを構成します。
4. コンパクト: 最小 gzip は最大 18 kb で、依存関係はありません。
5. 強力: 依存関係を宣言しない式と計算されたプロパティ。
6. モジュールに優しい: NPM、Bower、または Duo を通じてインストールできますが、すべてのコードが Angular のさまざまな規制に従うことを強制されるわけではなく、使用シナリオはより柔軟です。
欠点:
1. 新生: Vue.js は新しいプロジェクトであり、Angular ほど成熟していません。
2. 影響はそれほど大きくありません: グーグルで調べたところ、Vue.js の多様性や豊富さは他の有名なライブラリに比べて劣っていることがわかりました。
3. IE8 はサポートしていません:
React の利点と欠点
利点:
1. 高速: UI レンダリング プロセス中に、React は仮想 DOM でのマイクロ操作を通じて実際の DOM へのローカル更新を実装します。
2. クロスブラウザーの互換性: 仮想 DOM は、クロスブラウザーの問題の解決に役立ち、IE8 でも問題ない標準化された API を提供します。
3. モジュール化: プログラム用に独立したモジュール式 UI コンポーネントを作成して、1 つまたはいくつかのコンポーネントに問題が発生したときに、それを簡単に分離できるようにします。
4. 一方向データ フロー: Flux は、JavaScript アプリケーションで一方向データ レイヤーを作成するためのアーキテクチャであり、React ビュー ライブラリの開発とともに Facebook によって概念化されました。
5. 同型の純粋な JavaScript: 検索エンジン クローラーは JavaScript の実行ではなくサーバー側の応答に依存するため、アプリケーションのプリレンダリングは SEO に役立ちます。
6. 優れた互換性: たとえば、読み込みとパッケージ化には RequireJS を使用しますが、大規模なアプリケーションの構築には Browserify と Webpack が適しています。これらの困難なタスクをそれほど困難にしないでください。
欠点:
React 自体は単なる V であり、完全なフレームワークではないため、大規模なプロジェクト用の完全なフレームワークが必要な場合は、基本的に ReactRouter を追加する必要があります大規模なアプリケーションを作成するには Flux を使用します。
急な学習曲線: セットアップ プロセス、プロパティ、機能、構造が複雑なため、アプリケーションを構築するには深い知識が必要です。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がReact と Vue の違い、利点、欠点は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

