1. DOM の概要
1. DOM の概要
DOM は、ドキュメント オブジェクト モデルを指し、特に次の用途に適したドキュメント オブジェクトです。 HTML/XHTML モデル。ソフトウェア開発者であれば、これを Web ページの API と考えることができます。 DOM は Web ページ内の各要素をオブジェクトとして扱うため、Web ページ内の要素をコンピュータ言語によって取得または編集することもできます。たとえば、JavaScript は DOM を使用して Web ページを動的に変更できます。
1.2. 操作オブジェクトによる DOM の分類
操作オブジェクトの違いに応じて、Core DOM、XML DOM、HTML DOM に分類できます。
Core Dom: Core Dom、構造化ドキュメントの標準モデル。
XML DOM: XML 要素を操作する、XML ドキュメントの標準モデル。
HTML DOM: HTML 要素を操作する、HTML ドキュメントの標準モデル。
1.3. DOM 関数
① 要素のクエリ
② 要素の先祖、兄弟、子孫のクエリ
③ 要素の属性の取得と変更
④ 要素の内容の取得と変更
##⑤ 要素の作成、挿入、削除
##2. DOM ノード
ドキュメント内のすべての内容は、例えば、HTMLでは文書全体、各タグ、各タグの属性やテキストをノードとして表現することができます。
2.1. ノードの分類
① 文書ノード (Document): XML および HTML ドキュメント全体
② 要素ノード (Element): XML および HTML の各要素
③ 属性ノード (Attr): XML および HTML の各要素の属性
④ テキスト ノード (Text): XML および HTML の各要素内のテキスト
⑤ コメント ノード (Comment):各コメント
注: ここでの Document ノードは XMLDocument と HTMLDocument に分けられる総称であり、同様に Element も XMLElement と HTMLElement に分けられます。
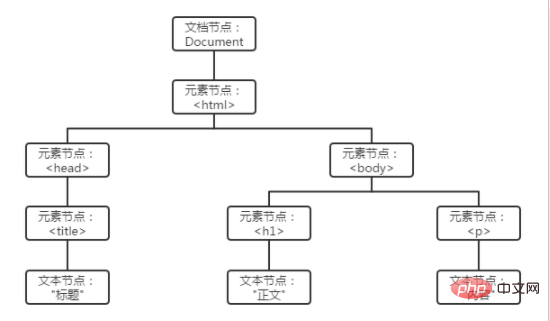
2.2. HTML DOM ノードの階層
ノードには、親ノード、兄弟ノード、子ノードなど、相互に階層関係があります。
#(1) 例:
HTML ドキュメントを HTML DOM ノード ツリーに変換する
(2) グラフ分析の例
1) 要素と 要素の親ノードは 要素です。
2) 要素と 要素は兄弟ノードです。
3)
要素は、 要素の子ノードです。 <p></p> 3. HTML DOM ノード属性<p></p>innerHTML、innerText、nodeName、nodeValue、nodeType などの HTML DOM ノード属性を紹介します。 <p></p>3.1. innerHTML: ノードのコンテンツを HTML コード形式で取得または設定します <p></p> 説明: HTML 形式で innerHTML 属性に割り当てられると、HTML 形式で表示されます。たとえば、node.innerHTML="<input type="button" value="button">" とすると、ボタンが表示されます。 <p></p>例: <p><pre class="brush:html;toolbar:false">document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre></p>
<p></p>##3.2、innerText: ノードのテキスト コンテンツを取得または設定します<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" class="lazy" title="1614922873401934.png" alt="HTML ダムとは何ですか">説明: 次の形式で取得します。テキスト文字列またはノードの内容を設定します。 </p>
<p>例 1:</p>
<p>HTML 形式のコンテンツを割り当てる<input type="button" value="button"> は文字列「<input type="button" value>"。 </p>
<p></p>
<p></p>例 2: <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" class="lazy" title="1614922892424910.png" alt="HTML ダムとは何ですか">コンテンツを取得する場合、テキスト コンテンツのみが取得されます。 </p>
<p></p>
<p><pre class="brush:html;toolbar:false">document.getElementById('div').innerText; // => "文本1 文本2"</pre></p>3.3.nodeName: ノード名、読み取り専用属性を取得します <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" class="lazy" title="1614922907497246.png" alt="HTML ダムとは何ですか"> 説明: </p>
<p></p>
<p></p> (学習ビデオ共有: <p>html ビデオ チュートリアル<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" class="lazy" title="1614922955410584.png" alt="HTML ダムとは何ですか">) </p>
<p>例: <a href="https://www.php.cn/course/list/11.html" target="_blank"><pre class="brush:html;toolbar:false">console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre></a>3.4、nodeValue: ノードの値を取得または設定します</p>
<p>説明: ドキュメント ノード、要素ノード このプロパティは null を返し、読み取り専用です。 </p>
<p></p>
<p></p>例: <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" class="lazy" title="1614922986842486.png" alt="HTML ダムとは何ですか"></p>
<p><br><pre class="brush:html;toolbar:false">console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre></p>3.5、nodeType: ノード タイプ、読み取り専用属性を返します<p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" class="lazy" title="1614923003313786.png" alt="HTML ダムとは何ですか">説明:</p>
<p></p>
<p></p>例:<p><pre class="brush:html;toolbar:false">console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" class="lazy" title="1614923031276269.png" alt="HTML ダムとは何ですか">4. HTML 要素ノードの取得メソッド</p>
<p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p>
<p>4.1、getElementById(id) :获取指定ID的元素</p>
<p>参数:</p>
<p>①id {string} :元素ID。</p>
<p>返回值:</p>
<p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p>
<p>注意:</p>
<p>① HTML元素ID是区分大小写的。</p>
<p>② 若没有找到指定ID的元素,返回null。</p>
<p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" class="lazy" title="1614923065888648.png" alt="HTML ダムとは何ですか"></p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementById('div'); // => 获取ID为div的元素</pre><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p>
<p>参数:</p>
<p>① name {string} :name名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p>
<p>参数:</p>
<p>① className {string} :class名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p>
<p>参数:</p>
<p>① elementName {string} :标签名称。如:div、a等等</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
以上がHTML ダムとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。