ホームページ >ウェブフロントエンド >jsチュートリアル >DOM をトラバースする方法
DOM をトラバースする方法
- 青灯夜游転載
- 2021-01-19 10:06:321645ブラウズ

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
ドキュメント#の組み込みメソッドを使用できることはわかっています。 ID を渡す ## オブジェクト、HTML 要素にアクセスするためのクラス、タグ名、クエリ セレクター。 DOM は、ルートに document ノードがあり、その他の各ノード (要素、コメント、テキスト ノードを含む) が各ブランチのノードとなるノード ツリーで構成されます。 このチュートリアルでは、JS と DOM を操作する際に重要な HTML 用語をいくつか確認し、DOM ツリー、ノード、および最も一般的なノード タイプを識別する方法を紹介します。最後に、DOM を対話的に変更するための JS プログラムを作成します。
HTML 用語
まず、この HTML 要素を見てみましょう。
<a href="index.html">Home</a>
ここには、
index.html へのリンクであるアンカー要素があります。
- a
- はタグです
- は属性
- です属性値
- はテキスト
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>JS を使用して要素にアクセスする最も簡単な方法は、
id 属性を使用し、a の に id を追加することです。 nav 値の上のタグ。 <pre class="brush:js;toolbar:false;"><a id="nav" href="index.html">Home</a></pre>
タグは、getElementById() メソッドを通じて取得できます。コンソールに次のように入力します: <pre class="brush:js;toolbar:false;">let navLink = document.getElementById(&#39;nav&#39;);</pre> 出力:
href
属性を変更することで、リンクのアドレスを変更できます: <pre class="brush:js;toolbar:false;">navLink.href = &#39;https://github.com/qq449245884/xiaozhi&#39;;</pre>また、テキスト コンテンツを変更するには、
プロパティも渡します: <pre class="brush:js;toolbar:false;">navLink.textContent = &#39;跳转取前端小智 Github&#39;;</pre>次に、コンソールに
と直接入力して、a の更新されたコンテンツを確認します。 tag :<pre class="brush:js;toolbar:false;"><a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a></pre>この時点で、
メソッドを使用して要素にアクセスする方法、要素を変数に割り当てる方法、要素内の属性と値を変更する方法を理解する必要があります。 DOM ツリーとノード
DOM 内のすべての要素はノードとして定義されます。ノードには多くの種類がありますが、最も一般的に使用されるのは次の 3 つです。
#要素ノード- テキスト ノード
- コメント ノード
- #HTML 要素が DOM 内の項目である場合、その要素は 要素ノード
Text ノード であり、HTML コメントは Comment Section ポイントです。これら 3 つのノード タイプに加えて、document 自体も document ノードであり、他のすべてのノードのルートになります。 DOM は、ネストされたノードのツリー構造で構成されており、DOM ツリー
デモのために、nodes.html
ファイルを作成し、テキスト、コメント、要素ノードを追加します。<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html要素ノードは親ノードです。 head と body は兄弟ノードであり、html の子ノードです。 body には 3 つの子ノードが含まれており、これらはすべて兄弟ノードです。ノードのタイプによってネスト レベルは変更されません。 注: HTML で生成された DOM を使用する場合、HTML ソース コードのインデントにより、DevTools Elements
ノード タイプの識別nodeType
属性を通じてアクセスできます。MDN でさらに多くのノード タイプを表示できます。以下は、より一般的なノード タイプです。| 説明 | ||
|---|---|---|
| 要素ノード ( | や |
|
| Element | または | Attr
テキスト##COMMENT_NODE
| 8
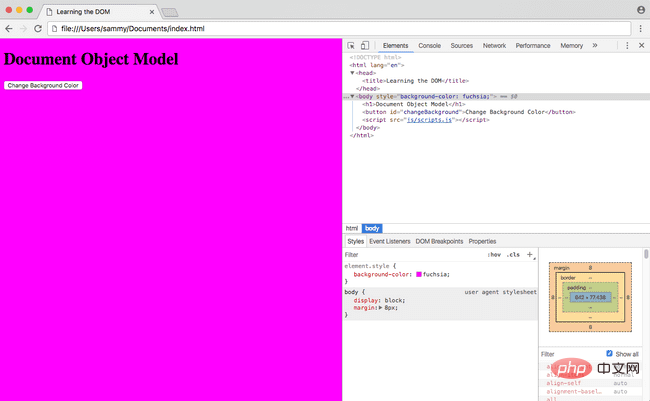
#<p>在 Developer Tools 的<code>Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。
通过 F12 选中一个元素,如我们选中
在控制台中,使用 $0.nodeType; // 1 选择 除了 使用事件修改DOM到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。 回到 JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。 在 let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})存该文件后,在浏览器中刷新
总结在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
更多编程相关知识,请访问:编程视频!! |
以上がDOM をトラバースする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。