ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの枠線スタイルを定義する方法
CSSの枠線スタイルを定義する方法
- 王林オリジナル
- 2021-03-04 15:44:353405ブラウズ
CSS で境界線スタイルを定義する方法: border-style 属性を使用して、[p.dotted {border-style:dotted;}] などの境界線スタイルを設定できます。これは、境界線を次のように設定することを意味します。点線の境界線。

- dotted 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。
- #dashed 破線を定義します。ほとんどのブラウザでは実線として表示されます。
- #solid 実線を定義します。
- #double 二重線を定義します。二重線の幅は、border-width の値と同じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html> (学習ビデオ共有: css ビデオ チュートリアル)
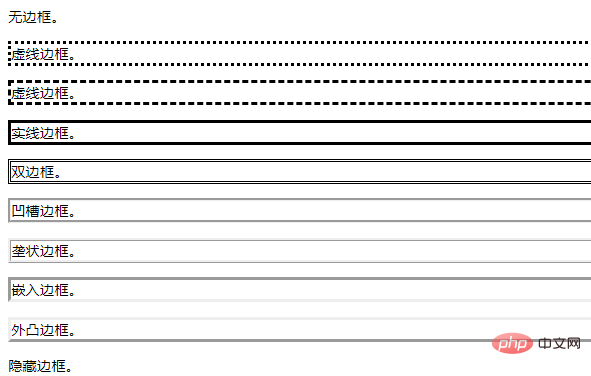
実行結果: #関連する推奨事項:
#関連する推奨事項:
以上がCSSの枠線スタイルを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでフォントの色を調整する方法次の記事:CSSでフォントの色を調整する方法

