ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの色を調整する方法
CSSでフォントの色を調整する方法
- 王林オリジナル
- 2021-03-04 15:27:493783ブラウズ
CSS でフォントの色を調整する方法は次のとおりです。 [color: #92a8d1;] や [color:rgb(255,0,51) などの color 属性を使用してフォントの色を設定できます。 ]。

- 色の名前 赤、青、茶色、ライトシーグリーンなどの色の名前は、大文字と小文字が区別されません
- 16 進数 16 進数記号 #RRGGBB および #RGB (#ff0000 など)
- #例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
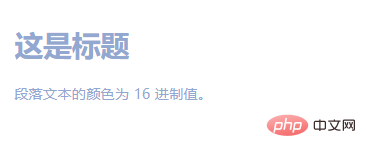
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>実行結果:
css ビデオ チュートリアル )
)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
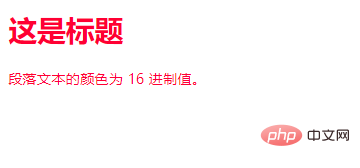
body {color: rgb(255,0,51);}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>実行結果:
CSS チュートリアル
以上がCSSでフォントの色を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

