ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントサイズを変更する方法
CSSでフォントサイズを変更する方法
- 王林オリジナル
- 2021-03-04 14:16:416494ブラウズ
CSS でフォント サイズを変更するには、[font-size:smaller;] などの font-size 属性を使用できます。これは、フォントを親要素よりも小さいサイズに設定することを意味します。フォント サイズを固定値に設定する必要がある場合は、[font-size:length;] を使用できます。

- smaller font-size を親要素よりも小さいサイズに設定します。
- larger font-size を親要素よりも大きいサイズに設定します。
- #length font-size を固定値に設定します。
- % font-size を親要素に基づいたパーセンテージ値に設定します。
- #inherit フォント サイズを親要素から継承することを指定します。 #(学習ビデオ共有:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
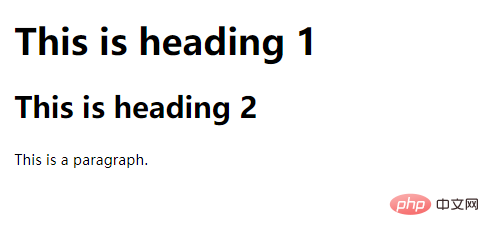
</html>実行結果:
 関連する推奨事項:
関連する推奨事項:
以上がCSSでフォントサイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

